Hi,
I want to use Chat on click to filter/refresh a table that will show according to chat area on which i clicked.
I am using onclick feature of chart for showing data in table according to the status that user click on chart.
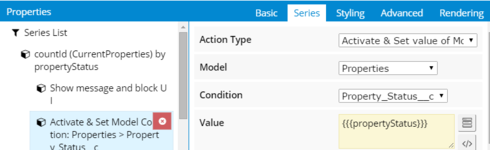
Please check attached screen shot.
But i am always getting first value when i click on chart that are groubed by property status as a first value of property status.
Can you help me with this?
Let suppose we have a property object that status can have this values:
1.) Premarkeing
2.) Sale Pending
3.) Listed.
So i created a dashboard that use aggregate model to show count by property status.
So now what i want that in chart when i click on “PremarkeingPremarkeing” status then in below chart there is a table that show property records as Premarketing and when i click on “Sale Pending” then it will show property as “Sale pending” only.
To Achive that requirement i used Chart Searies action for activate Properties model condition and requery that model.
But when i am clicking on “Sale Pending” area in chart then still its always passing “Premarkeing”.
Thanks,
Rajendra

