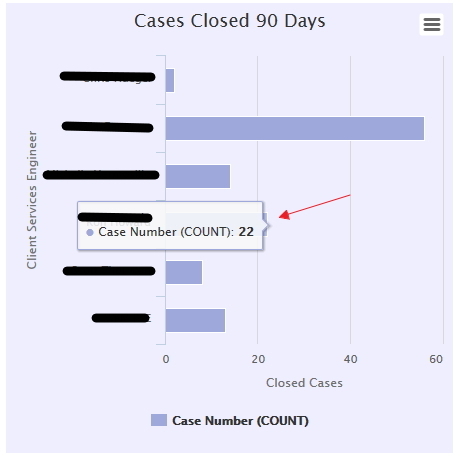
I have a horizontal Bar chart with a click-on action for a popup. The problem is when I move the mouse over to one of the bars I get a hover popup that blocks the entire bar making it almost impossible to get to my Click-on action. See example bellow. Are there any settings that control this hover popup. I would be good if I could control the location or even a set a delay that would allow the click-on action. I can see that depending on the size of the bar the location of the hover popup changes. 
Jason,
The highcharts api is your friend.
(along with a before render snippet)
Thanks Matt. Would you mind explaining in a little more detail.
Jason,
Matt got it, but disabling the tooltip is something that will need to be handled with a Before Render Snippet at this point (specifically making use of Highcharts tooltip.enabled property). However, you could try setting your Series Split Type to Template and the Split Template to something shorter like Count or Cases. This may make the tooltip short enough that it’s no longer an issue for this particular chart.
Thanks J,
I’m not too comfortable with JavaScript so I tried out your second suggestion. Using a template in the split type worked perfectly. The tooltip is much shorter now and not covering the bar anymore, allowing me to access the click-on actions. The split type template also had a second benefit and removed the function label (Count, Sum) in the legend!! It’s much cleaner now.
Great! We automatically add the function bit in there for Field splits in case you are showing two different functions on the same field (e.g. Sum and Average on an Amount). This way, they stay separated, but in Template mode, you get full control. The primary use for templates is of course merging data, but nothing says that you have to use them to actually merge in data, and this is a great use case.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

