After updating to most recent version of Skuid for Salesforce (11.1.7) my charts are all wonky when using my default theme. They aren’t respecting the height value I have input into the chart’s settings (need the chart to be 100 px, but it is rendering at 400 px.) Only on my default theme, though. They act normal when I change the theme.
I tried the update out of data theme button, also tried swapping out the theme with the static resource from my sandbox. Nothing is working 
Have you updated your themes?
Yes - it didn’t fix the issue.
What version of Skuid did you upgrade from?
Can you provide pictures of the broken Chart?
I was on 11.something (I think 11.0.1)
Here is what the broken chart looks like: 
Here’s what is should look like:
Is there any custom javascript or CSS on the page? If all of the custom css and javascript are removed, what does the chart look like?
To test out what was happening, I created a brand new page with just a single chart on it (no CSS, no javascript) to see if the chart would respect the chart height setting. The issue still persists.
Can you post the XML of that test page here?
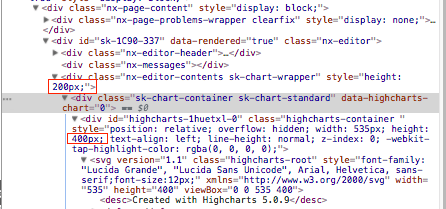
I’m not an official CSS detective, but when I’m looking at the elements in chrome’s ‘inspect’ element, it seems like the height setting is making it’s way correctly to the nx-editor-contents sk-chart-wrapper class, but the height value is not making it’s way to sk-chart-container sk-chart-standard and highcharts-container.
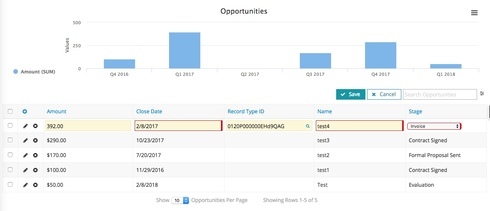
I’m a little confused, the chart in your XML doesn’t seem to correspond to the sideways chart of your previous picture. This is what I see - and if I change the height, it corresponds correctly.
I added the table at the bottom just to show what I’m working with. I’d like to see the exact chart you’re dealing with.
When editing the chart, to change the height, I went to the Properties of the Chart, selected Styling, and set the Chart Height declaratively there. It responds immediately to whatever I place it. I have set it as 500px
Sorry - the xml and css I posted are from a test page i was using to troubleshoot the issue. The test page only has a single chart and is using our default theme (C5Lightning)
If I change the theme, the chart height is respected.
Which theme is your C5Lightning theme based off of?
Also - yes - I understand how the chart height property works in the chart normally. The issue I’m having is that the chart height property is not working the way it is supposed to and not rendering the chart at the height set in the chart height property. Instead, it is rendering the chart height at 400px, regardless of what the page builder and xml says.
It is based off of the Lightning theme.
I’ll test this with the lightning theme and build one based on the lightning theme and see if I can have it break somehow
Did you upgrade, it work, then change something in the theme builder? What was the exact timeline of events? When did you notice the problem?
- I upgraded yesterday afternoon
- Noticed the charts were acting this way
- Updated out of date themes
- That didn't fix it
- Swapped the C5Lightning theme static resource with the corresponding static resource from my sandbox
- That didn't fix it
- Confirmed that it must be a theme issue since the charts work fine with I change the theme to any other theme
- Created a new theme based on the lightning theme and confirmed that using this theme solves the problem
- Spent over an hour trying to recreate the original theme so i could use set that as a default instead, but I can't get it right.
That sounds super annoying. I’m so sorry you had to go through this. Thank you for letting me know. I’ll continue to investigate by trying to replicate your steps and seeing if I can make the same behavior occur.
I still can’t get the chart theme height property to be respected. Upgrading to 11.1.8 just broke all the themes again and I had to re-upload my theme’s static resource from a sandbox to make things normal again. This is after going through the “Update out of date themes” process.
I need help, please. I don’t know how to fix this on my own and I can’t figure out why this property is being ignored or passed over and I don’t know how to rebuild the theme from scratch.
I just sent you an email. Please let me know if you didn’t receive it
Hi. Did this ever get solved?
I’m experiencing the same issue since upgrading to Millau - a chart in a division in a responsive grid is rendering at full screen-width…
I’ve got an action to set a condition on another model when the user clicks on a segment of the pie-chart, and once they do this the chart snaps to the correct size.
Help please!
Hi Linus - I was never able to fix the issue. I had to abandon the theme we were using in our org and create a new one for the charts to render correctly. :(
Hello Skuid Community ~
This has been addressed in the new Millau 11.2.2 release which is now available on the Skuid Releases page.
As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade.Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

