HI,
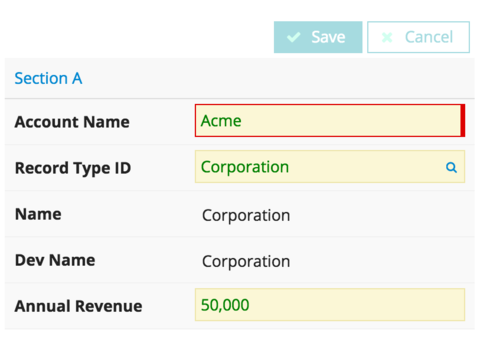
I’m trying to change the color of the text from only a couple specific fields , which are mostly in Edit mode by default…
I created a CSS with guideline found in community… and am not able to make it work
Here what i thought should have work:
.nx-fieldtext {
color:#ff0000;
}
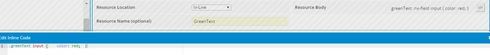
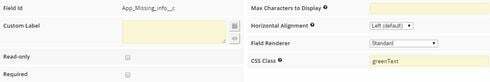
And ofc added the name in th css class on field I need to change color on.
But it did not work
I’ve even followed the examples here: http://help.skuidify.com/m/25162/l/102515-including-custom-css-in-a-skuid-page using the inspect element.
I’m a noob when it comes to that, but it seems pretty straightforward
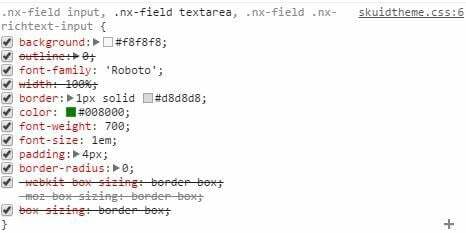
this is the element styles when i click on specified field trying to apply this css
If i change the color on it directly (the green color is default from theme) or use the following , as seen on console, directly in css class:
.nx-field input, .nx-field textarea, .nx-field .nx-richtext-input {
color:#ff0000
}
The color is applied to All my large text fields
Can anyone point me in the right direction pls?
Thx