I’ve a button “Disable Pages” on the master page, which also has the tabset component. On click of that button, I would like to change the tabset/pages linked to it read-only mode. What I mean by that is, when the user clicks the “Disable Pages” button, all the components inside those pages should be disabled and changed to grey color.
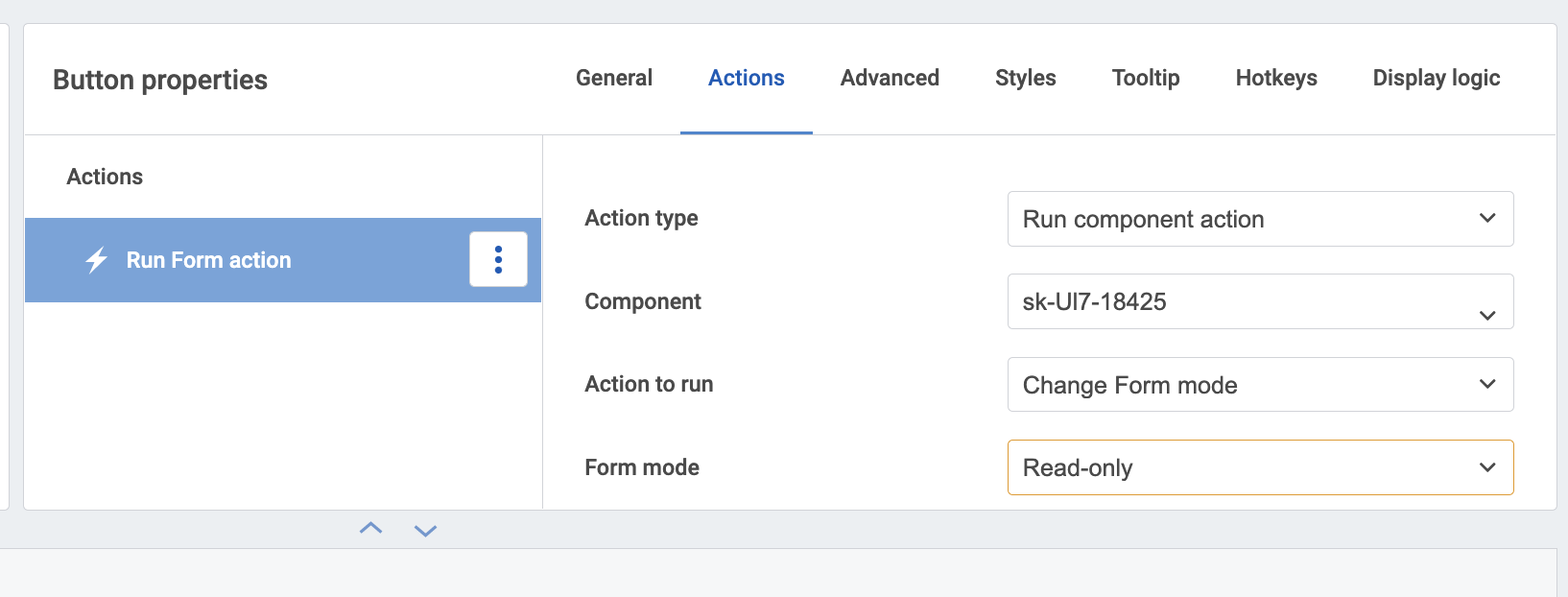
I saw some options online, to use run component action(no idea how to use it).
Any ideas? How to do it using a snippet?