I know this question has been asked and answered before, but the solution that I’ve come up is only half working.
I was able to get the CSS settings I wanted in real-time using the developer console, but the custom css class is losing out when displaying the field editor from the saved Skuid page.
Here is the custom class
.bidValues .nx-basicfieldeditor-item-label {
width: 60%;
}
.bidValues .nx-field {
width: 40%;
text-align: right;
}
The 60% label width is working. But the .nx-field width is still 60% as well, causing it to wrap.
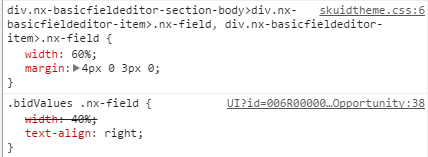
Here is a screenshot of the developer console showing the 40% setting being ignored/superseded: