I want to set conditional formatting on the Priority field on the standard Task object. If the priority is High, I want to add a class to the HTML element so that I can apply custom CSS through the class. I’ve read various posts here that are similar to this need, but I’m having trouble extrapolating from them. My attempt so far is to use a custom field renderer on the Priority field in my table of Tasks and to call the JQueryUI function addClass(). Here’s my inline snippet that I’m using as the custom field renderer. Am I in any way on the right track? var field = argumentsr0], value = argumentsr1]; if (field.mode == ‘read’ && field.value == ‘High’) { field.addClass(“highpriority”); }
Glenn, You are on the right track. I think that you just need to try “field.element.addClass” and you should see your extra CSS show up.
That makes sense, but it hasn’t changed the result, which is that no values are being rendered for the field at all. I’ve attached a screenshot.
You are almost there. The main piece you’re missing is to call the default field renderer (in bold): var field = argumentst0], value = skuid.utils.decodeHTML(argumentst1]); skuid.ui.fieldRenderersrfield.metadata.displaytype]field.mode; if (field.mode == ‘read’ && value == ‘High’) { field.element.addClass(“highpriority”); } The other problem was that you need to use value, not field.value.
I added that in, and the data now renders again, but my class is not being added when the value is High. Hmmm.
I think I’ve cracked it. This seems to work having changed the bold bit: var field = argumentst0], value = skuid.utils.decodeHTML(argumentst1]); skuid.ui.fieldRenderersrfield.metadata.displaytype]field.mode; if (field.mode == ‘read’ && value == ‘High’) { field.element.addClass(“highpriority”); }
Yes, this tests well, so consider this one answered. This is a very neat solution for conditional formatting.
Oops — just looked at my answer and the problem was, as Glenn figured out, that you want to use “value” instead of “field.value”. I’m changing my answers so that future viewers of this post will not be confused.
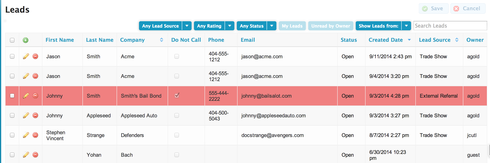
This reply was created from a merged topic originally titled change the font color of a row in table based on condition. I’d like to change the color of the text in a row to red if a checkbox on the record it TRUE (i.e. hot lead). see picture attached.
Several have asked for this to be more completely fleshed out. Here we go. I’m building a lead page where if the “do not call” field is set, the background of the row turns light red. Here are the steps:
Make sure you have the “do not call field” in your model and in your field.
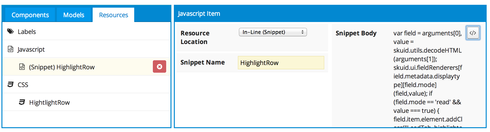
Go to Resources Tab of the pallet and add A Javascript resource of type “In LIne-Snippet” Give snippet a memorable name. I used “HighlightRow”

Here is the code for the Snippet:
var field = arguments 0], value = skuid.utils.decodeHTML(argumentsc1]); skuid.ui.fieldRenderers.field.metadata.displaytype]afield.mode](field,value); if (field.mode == 'read' && value === true) { field.item.element.addClass("LeadTab\_highlighted-row"); }
Then add a CSS Resource of type “in-line”. The code for this should be:
table.nx-skootable-data tbody tr.LeadTab_highlighted-row td { background-color: LightCoral; }
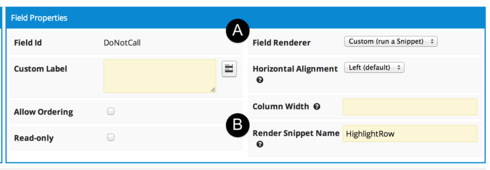
Go back to your table and select the “do not call” field. In the field properties change the field renderer to bhe “Custom (run a Snippet)” This will add a new property called “Render Snippet Name” Here type what you called your Javascript resource in step 2. Again I used “HighlightRow”

Save your page and enjoy the results.

To help out with your work, I have pasted this page in our page repository. Copy this xml into a new page in your org and check it out.
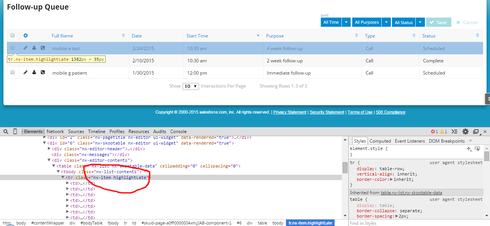
I’ve followed these steps, and the render is correctly applying the css class, but my table doesn’t change.

Here’s the css:
table .nx-skootable-data tbody tr .highlightLate td {
background-color: LightCoral;
}
Even if I inspect and manually change the style of the row, nothing changes:
<tr class="nx-item highlightLate" style="background-color: lightcoral;">
Any idea what’s going on here?
I’ve got this working on a table, but would like to have the row highlight drive by a boolean field that I don’t want to show in the table - essentially a hidden field for each row. I can make the column narrow, but is it possible to have the snippet run from a field not in the table?
As long as you have the boolean in your model the syntax at the beginning of your snippet would need to look like this:
var field = argumentss0]; var value1 = argumentss1]; var row = field.row; var value2 = row.FieldName;
Then do all your evaluation on value2 field.
Thanks, yes that worked fine.
Glad to hear!
Does anyone know how I can make this work for the detail page? I would like to highlight the page the user clicks on the record that DoNotCall is selected. Thanks
I just wanted to comment to help anyone who had the same problem as me. This particular example only applies to things in a “read” mode. So, for my situation I was trying to make things change color when it was in “readonly” which means the examples all failed.
I just needed to change this bit:
field.mode == ‘read’
to
field.mode == ‘readonly’
and my highlighting worked.
I am sure this is a stupid problem, but it caught me out for an hour and I wanted to save someone else an hour.
Korey, I’ve run into the same problem before. Thank you for including this!!
Korey. Thanks for saving folks an hour!
Matt, this was a while ago. I’m guessing you probably already figured this one out? I think it’s just an issue of where the class and styles are being applied. Since the JS snippet adds the class to the item(which is associated with the tr element), your css selector should say tr.highlightLaterather than tr .highlightLate (the highlightLate class applied to the tr rather than the child of the tr). As for manually adding the style, the style should actually be applied to each td that is a child of the trrather than the tr itself. Just for future reference! 
I have the same use case here as Simon did. I tried to implement what you mentioned at the beginning of the Snippet, but I am not getting the same luck and feel like I’ve messed it up somehow.
Any suggestions on what I may be missing here?? Trying to only highlight the accounts that have a field Active__c set to true when the active field is not on the table itself…it is in my model.
var field = argumentse0];
var value1 = argumentse1];
var row = field.row;
var value2 = row.Active__c;
skuid.ui.fieldRenderersrfield.metadata.displaytype]field.mode;
if (field.mode == ‘read’ && value2 === true)
{
field.item.element.addClass("highlightRow");
}
Thanks!
Jeff,
You need to change your field rendering line to render the value you’re capturing from the snippet’s arguments:
skuid.ui.fieldRenderersrfield.metadata.displaytype]yfield.mode](field,<b>value1</b>);
Matt,
Thanks for your comment! That’s what I was thinking too…but my code looks like this (including your comment)
var field = argumentse0];
var value1 = argumentse1];
var row = field.row;
var value2 = row.Active__c;
skuid.ui.fieldRenderersrfield.metadata.displaytype]field.mode;
if (field.mode == ‘read’ && value2 === true)
{
field.item.element.addClass("highlightRow");
}
Anything else I could be missing?
you could try
((field.mode == 'read') && (value2 === true))
Matt,
Thank you for your quick replies and help! You were right, but I didn’t have the snippet on a field in the row (I had removed it to try this code…) and now it works.
Silly mistake, but thankful for your help!
Best Regards,
Jeff Rutter
I wasn’t able to get this to work for a hidden field either. How would you replicate step 4 where you add the snippet to a field? Here was my snippet: – var field = argumentse0]; var value1 = argumentse1]; var row = field.row; var value2 = row.Re_bid__c; skuid.ui.fieldRenderersrfield.metadata.displaytype]field.mode; if ((field.mode == ‘read’) && (value2 === true)) { field.item.element.addClass(“rebid_highlighted-row”); } — The re-bid__c field was in my model. And I created the css class. But nothing was happening. I’ve put the field in the table for now to get it working but I would prefer to remove it. Thanks!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
