Is there any way to change the color of Action Icons? Currently all icons are in black color and i want to change it to different colors.
If all the icons are black - it has to be that you are using the modern or paper theme, where the FontAwesome icon set is leveraged.
Those fonts are really just divs, and you can add inline CSS in your page to override the color property on the div.
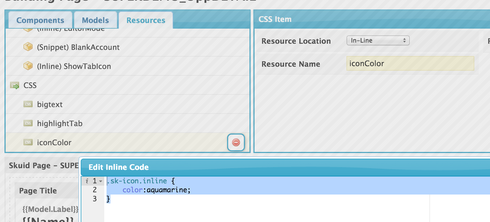
Add a CSS item in the Resource tab.
It shoud be type: In-line.
The body should be:
.sk-icon.inline {
color:aquamarine;
}

You can add specificity to the selector to get just one Icon, just icons in Buttons or Tabsets. Use the Inspect Element feature in your browser to discover class names and add them to your CSS file.
All should be good!
How can I update this to conditionally color a row action icon if there is data in one of the model fields (field name Description)?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

