Conditional rendering - so cool. We have many tabs in a tab set. Some tabs are rare so we can hide them, conditionally. However, we don’t want them to be unnoticed when they happen to show up. Is there anyway to have the color of this tab be different from the rest? Blink? Spin? Flip? Bounce? Rotate? Skuiddittle? Honestly, a different tab color would be enough.
A little bit of CSS trickery can get you there…
Add a CSS resource with this code that looks like this:
.ui-tabs-nav .ui-state-default:nth-child(3) { background: red; }<br>
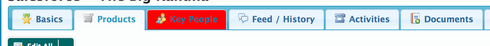
The “nth-child(n)” selector syntax allows you to specify the specific tab you want to style. I chose the third tab. The cool thing is that conditional rendering simply hides an existing tab, so the count will stay the same regardless of whether the tab is shown or hidden (or prior tabs show or hide). 
I’ve done a very simple styling, but you can go to town. I know that “Blink” has been deprecated - and I don’t thing many browsers support the Skuiddittle css tag. ( But we should totally push for that…) Go to town.
If you have more than one tabset in your page you will also want to add a specific class to that tabset so that this selector does not affect all the tabsets on the page.
Cool!
This is so great! Simple idea with huge impact. It’s working well. Thank you.
Is there a way to apply this CSS only the first time the tab shows up?
I haven’t tested this, so it may not work. You can now associate a unique id with a single tab. This ID could be what was bound to the CSS. Then you could write some code that detected a click action on the tab and changed the unique id then. With a different ID the custom CSS would no longer be applied.
Just a crazy idea…
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

