I have a ‘Completed’ checkbox in a table that, when checked, should change the styling of another cell in the same row. I use a javascript snippet to see the value of the ‘Completed’ checkbox, but I’m unsure how to traverse the DOM to find the other cell I want to style. Any help on this would be very appreciated, thanks!
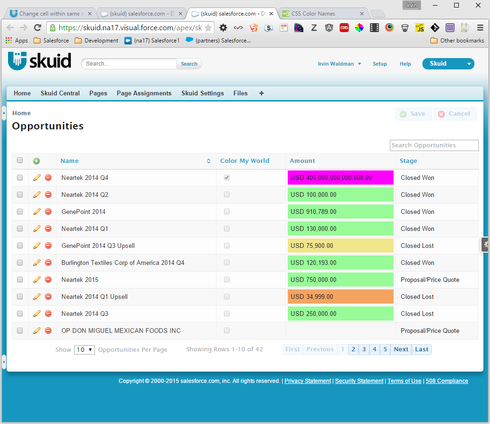
Hopefully this gets you closer to your goal. 1. Create a custom checkbox field on Opportunity, mine is names helios__Color_My_World__c 2. Create a new page using the XML provided below 3. Update the Opportunity to use your custom checkbox field 4. Update the amountRenderer to use your custom checkbox field 5. Preview {{Model.labelPlural}} Home // amountRenderer.js var $ = skuid.$; var field = arguments[0]; var value = arguments[1]; var row = field.row; switch (field.mode) { case ‘edit’: skuid.ui.fieldRenderersrfield.metadata.displaytype].edit(field, value); break; case ‘read’: case ‘readonly’: var cellElem = field.element; cellElem.css(‘background-color’, function () { var bgValue = null; if (value) { if (row.helios__Color_My_World__c === true) { bgValue = ‘#FF00FF’; } else { if (value >= 100000) { bgValue = ‘#98FB98’; } else if (value >= 75000) { bgValue = ‘#F0E68C’; } else if (value >= 25000) { bgValue = ‘#F4A460’; } else { bgValue = ‘#F08080’; } } } return bgValue; }); skuid.ui.fieldRenderersbfield.metadata.displaytype].read(field, value); break; } 
Thanks Irvin! This example helped clarify a lot. Mostly I was confused about how to navigate the DOM of Skuid-generated HTML, this really helps out a Skuid noob like me.
Glad it helped. I pasted the full page XML, twice, but for whatever reason it did not stick. Trying one more time.
<skuidpage unsavedchangeswarning="yes" showsidebar="true" showheader="true" tabtooverride="Opportunity"> <models>
<model id="Opportunity" limit="100" query="true" createrowifnonefound="false" sobject="Opportunity">
<fields>
<field id="Name"/>
<field id="CreatedDate"/>
<field id="Amount"/>
<field id="helios__Color_My_World__c"/>
<field id="ExpectedRevenue"/>
<field id="StageName"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<pagetitle model="Opportunity">
<maintitle>
<template>{{Model.labelPlural}}</template>
</maintitle>
<subtitle>
<template>Home</template>
</subtitle>
<actions>
<action type="savecancel"/>
</actions>
</pagetitle>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Opportunity" mode="read">
<fields>
<field id="Name" allowordering="true"/>
<field id="helios__Color_My_World__c" type="" valuehalign=""/>
<field id="Amount" decimalplaces="" valuehalign="" type="CUSTOM" snippet="amountRenderer"/>
<field id="StageName"/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
<resources>
<labels/>
<css/>
<javascript>
<jsitem location="inlinesnippet" name="amountRenderer" cachelocation="false">// amountRenderer.js
var $ = skuid.$;
var field = arguments[0];
var value = arguments[1];
var row = field.row;
switch (field.mode) {
case 'edit':
skuid.ui.fieldRenderers[field.metadata.displaytype].edit(field, value);
break;
case 'read':
case 'readonly':
var cellElem = field.element;
cellElem.css('background-color', function () {
var bgValue = null;
if (value) {
if (row.helios__Color_My_World__c === true) {
bgValue = '#FF00FF';
} else {
if (value &gt;= 100000) {
bgValue = '#98FB98';
} else if (value &gt;= 75000) {
bgValue = '#F0E68C';
} else if (value &gt;= 25000) {
bgValue = '#F4A460';
} else {
bgValue = '#F08080';
}
}
}
return bgValue;
});
skuid.ui.fieldRenderers[field.metadata.displaytype].read(field, value);
break;
}</jsitem>
</javascript>
</resources>
</skuidpage>
Thanks Irvin… Appreciate your help here!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

