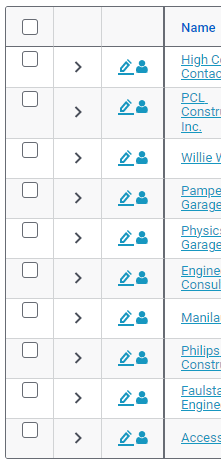
Using V2 components, how can I center vertically the row selection checkbox? Everything else on the table centers vertically automatically. The checkbox remains fixed to the top.

Using V2 components, how can I center vertically the row selection checkbox? Everything else on the table centers vertically automatically. The checkbox remains fixed to the top.

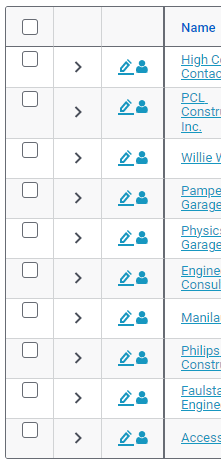
Thanks Elena, I changed to fixed height and it will work.
Fixed height will work for me so that’s goodness.
For the Skuid Development team, I suggest making the check box center vertically like the elements in the other cells in the row even if the row is fit to content. It looks awkward when the checkbox displays differently than everything else.
Thanks dnadrop, we appreciate the feedback! I’ve logged this in our tracking system. There is not a target date for getting this issue addressed yet but our devs are aware of it. Thanks again for alerting us of this issue!
Hi dnadrop, I got feedback from the dev team, the solution is what you already did, changing to fixed height. Thanks!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.