Matt, that is a pretty generic JS error - it could come from a number of places. When does it emerge? Is it on page load, or on a particular interaction?
If it happens on page load - you might want to start stripping out pieces of your page to see where it breaks down. I typically use the XML editor to do this hacking, by commenting out nodes of the xml . First all the javascript and action sequences, then the components, then some of the models etc. When the page loads successfully you know you’ve copied out the problem space - and you can hone your comments further.
Once you figure out where the problem happens let me know.
Rob, thanks for the advice. I was able to resolve the issue using the technique that you suggested.
On a related note, I was seeing the following error in the console across all Skuid pages in various environments: “DevTools failed to load SourceMap”. Turns out that a simple browser setting eliminates that error…
/Developer / Developer Tools / Settings; under Sources, uncheck “Enable JavaScript source maps”]
I am looking forward to more robust debugging tools provided within Skuid, and ideally, stronger preventative checks upstream in the development process, so as to reduce the need for this guess-and-check commenting method.
I do appreciate the support from the Skuid team & community!
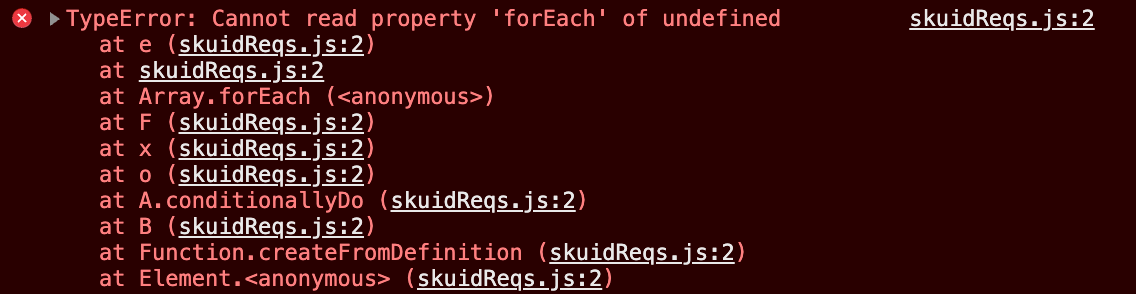
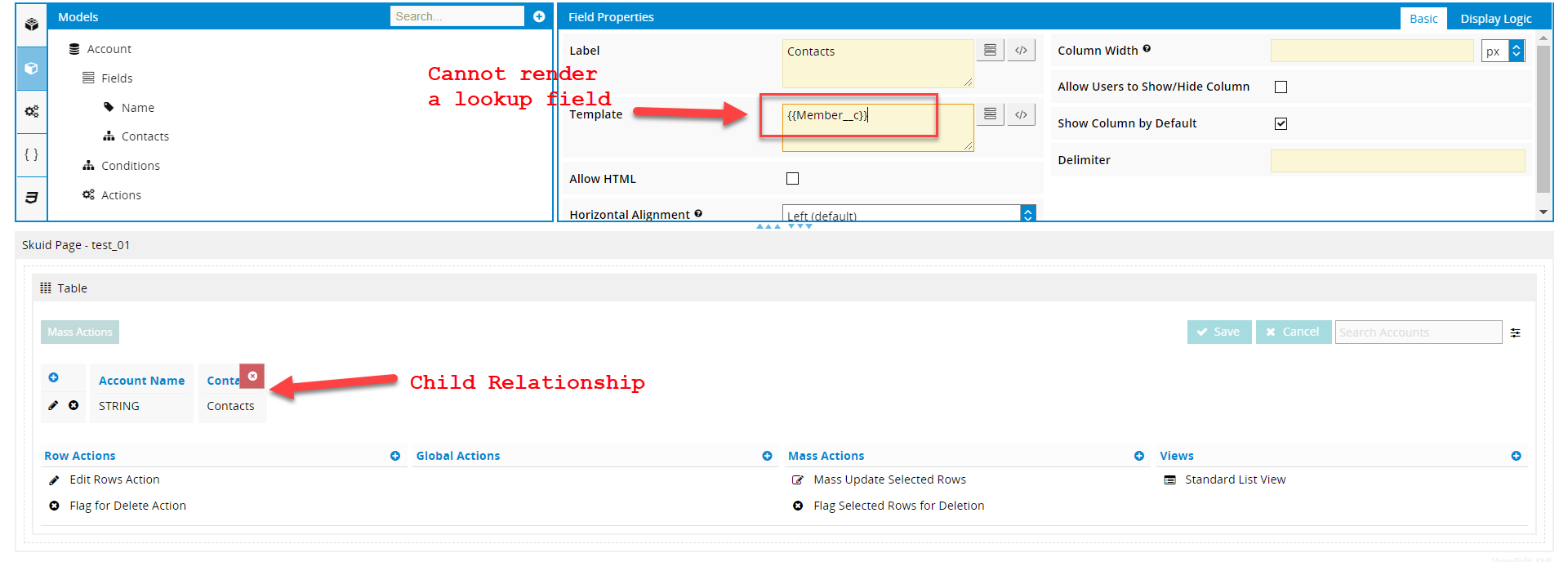
@Rob_Hatch Please also help to check this JS error when using Child Relationship at Table component.
This error is at Skuid version 13.0.7 (API V1) and Lightning Experience only.
@Anna_Wiersema Could you please help to review the above issue?
Hi Kevin,
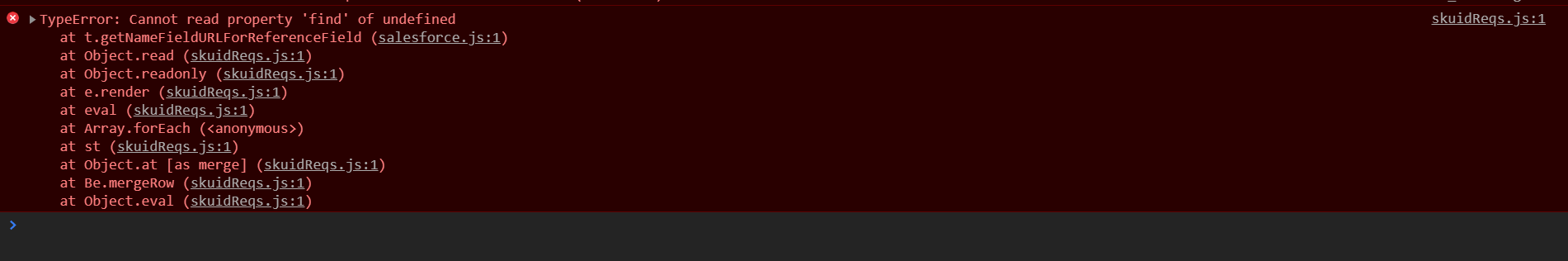
Can you describe what happens when you see this error? It sounds like there’s a problem when Skuid tries to create a URL behind a clickable reference field on your page. Do you know which reference field might be involved? Most reference field values are clickable, and will redirect users to the related record. For example, a Contact record has an AccountId, and if you add the AccountId field to your page, a user can click on the Account name to see the Account’s detail page. In your error message, it sounds like the redirect URL that Skuid expects to see from Salesforce is missing. So if you can find which field is throwing the error, that will help us understand what might be unusual about the field.
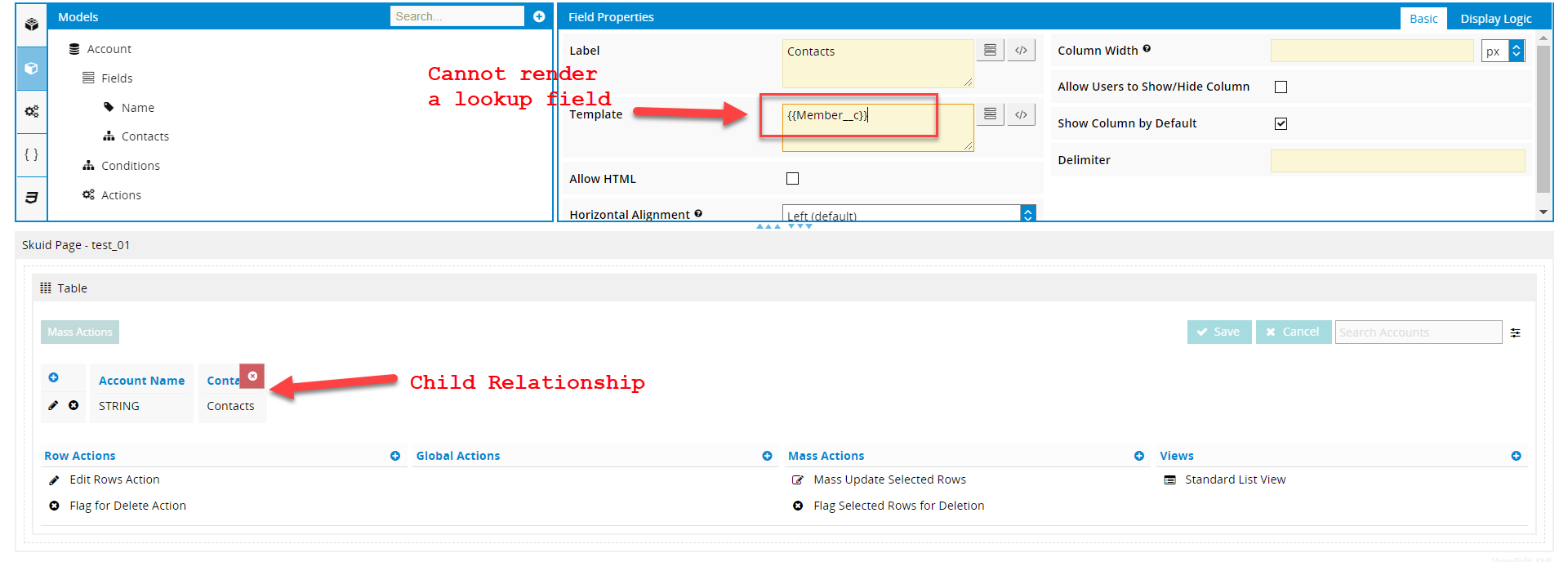
@Mark_DeSimonePlease see the Page XML. Member__c is a lookup field at the Contact object. The error will occur if we want to show the Member name (include a hyperlink on it) at the table.
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true">
<models>
<model id="Account" limit="20" query="true" datasource="salesforce" processonclient="true" sobject="Account">
<fields>
<field id="Name"/>
<field id="Contacts" type="childRelationship" limit="10">
<fields>
<field id="Name"/>
<field id="Member__c"/>
</fields>
</field>
</fields>
<actions/>
<conditions>
</conditions>
</model>
</models>
<components>
<skootable showconditions="true" showsavecancel="true" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" hideheader="false" hidefooter="false" pagesize="10" alwaysresetpagination="false" createrecords="true" model="Account" buttonposition="" mode="read" allowcolumnreordering="true" responsive="true" uniqueid="sk-1fO_-569">
<fields>
<field id="Name" uniqueid="fi-1fO_-572"/>
<field id="Contacts" type="CHILDREL" limit="100" uniqueid="fi-1fO_-573">
<label>Contacts</label>
<template>{{Member__c}}</template>
</field>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
<resources>
<labels/>
<javascript/>
<css/>
<actionsequences uniqueid="sk-1fOt-495"/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>

@Mark_DeSimone Please help to review the above.
Hey @Kevin, I took a look at your use case today in our 13.0.11 Sandbox- I wasn’t able to see the error in the console but I noticed that HTML still works so you should create the link yourself. The below html should work for you, where “Name” is the name of the Name field on the member object.
{{Member__r.Name}}
The screenshots below show what it looks like in runtime and in the composer (I used the CreatedBy field).


@Anna_Wiersema We are already applying your idea before as a workaround but we have too many Skuid pages and it’s difficult to replace page by page.
I hope you can fix this issue soon.