I wanted to display an error message on a popup and what I did was,
- add a page Title component into the popup
- gave a unique name to the page title component
- in a custom javascript, on click of a button on the popup, used the below mechanism to display the custom message,
var pageTitle = $(‘#searchContacts’);
var editor = pageTitle.data(‘object’).editor;
editor.handleMessages(e{message: ‘an error’, severity:‘ERROR’}]);
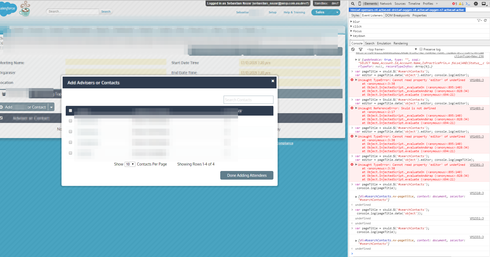
However this works fine if I logging as an Administrator, The problem is If I logging another user (which doesn’t have some permission to the page title component I guess) It gives me the below error
Uncaugh TypeError: Cannot read property ‘editor’ of undefined
- What am I doing wrong here?
- Is this really a permission issue?
- Is there another way to display the custom js error?
Thanks in advance