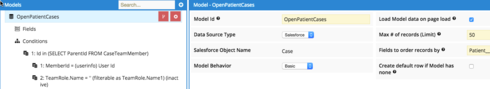
I have a model that uses a subquery on the CaseTeamMember. There are two sub-conditions, the second of which is filterable.

I’m using a page title button to set the TeamRole.Name1 sub-condition, which works great. (I’m using the button to set this condition on multiple models on my page…the button serves as a filter for all models on my page.)
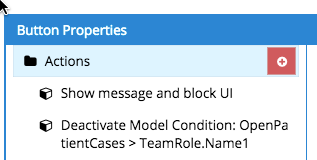
Here’s the issue: the second page title button that’s supposed to deactivate the sub-condition isn’t working. My button deactivates the model conditions (there are 9 models with the TeamRole.Name condition), then queries the models (behavior is set to Standard - Completely Replace Data).

Any idea why this isn’t working?

