I need to markup one table field with HTML wrapper
- …
.
We can do this on ordinary table fields.
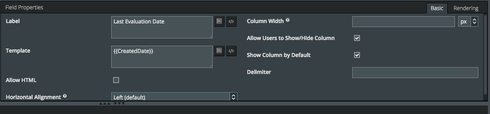
However, today I want to markup the same thing on template field.
It seems to me there’s no such way to put conditional HTML wrapper on the field value.
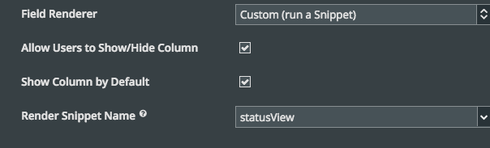
Is there any workaround or built-in tricks to do so?
For example, I need to markup the raw value “field value” like this way.
_ -_
_ FIELD_VALUE_
_ _
References:
https://community.skuid.com/t/can-you-apply-custom-render-snippet-to-a-template-field-in-…