Is there a way to use a custom image (e.g. a logo image uploaded as a static resource in Salesforce) as the icon for a row action? The idea is to use an image that is not a part of the SKUID silk icon set: 
Hi,
I played with Merge syntax and just specifying an URL of an image in the Action icon input field – no dice.
So I opened Chrome developer tools and inspected the row action:
nx-skootable-buttonicon sk-icon inline nx-skootable-buttonicon-visible <b>sk-icon-ed i</b>t editrow
It appears that the Action icon is really a CSS class.
Given this, with a little CSS, you could use you own image.
.my-css { content:url(“… your image url…”) }
set the Action icon to “my-css”.
Regards,
Irvin
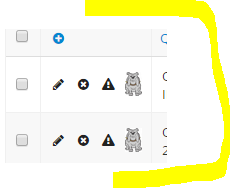
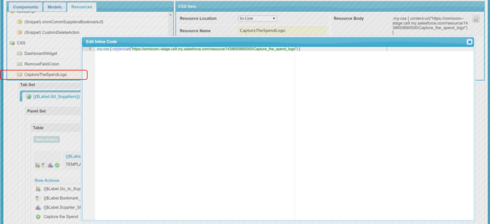
Am I missing something? Below is the CSS in-line snippet:  Here is the Action Icon set to “my-css”:
Here is the Action Icon set to “my-css”: Should show this image as the row action icon:
This URL worked for me:
https://upload.wikimedia.org/wikipedia/commons/thumb/e/e9/Esperanto_star.svg/120px-Esperanto_star.sv…
Maybe create a static resource for your image instead e.g.
Upload the image as a static resource name green_star. Change the CSS as follows:
.green-star { content:url(/resource/green_star); }
Irvin, the solution you’ve given works fine in chrome but content property is not supported in IE and firefox. Can you suggest any change that can be made to make it work?
Hmm. This CSS reference seems to indicate that it is supported in IE (8+) and Firefox.
https://developer.mozilla.org/en-US/docs/Web/CSS/content
Make sure you have the syntax right…
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

