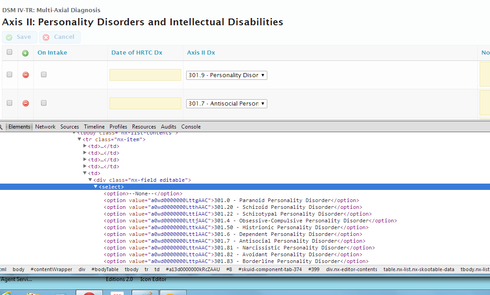
I need an “after update” action for the rows in one of my models. When a user creates or edits a row in a table i want to update a field in one of the other models on the page. Is there any native skuid way to trap this event, or do i need to use jquery and add the events on the fields myself ? here’s a screenshot  as you can see there are no id’s or identifiers on the controls I’d like to end up with an id on the selects, which would let me use jquery to attach events to them. It looks like i’ll need a custom field rendered… the only examples given are for a query slider control. Are there any examples for picklists or text fields ? the other alternative would be a callback function on the save of the model. I see from the docs that if i call save myself i can get a callback // Save all changes in our Contact model contactModel.save({callback: function(result){ if (result.totalsuccess) { // Get the 15-digit Id of our newly-saved George Bailey Contact, // which will have had its Id and other fields updated after save console.log(georgeBailey.Id15); // Show the entire George Bailey Contact record console.log(georgeBailey); } else { console.log(result.insertResults); console.log(result.updateResults); console.log(result.deleteResults); } }}); the question is, can i set it up to run my callback whenever the model is saved… even if its not custom javascript that’s saving it ?
as you can see there are no id’s or identifiers on the controls I’d like to end up with an id on the selects, which would let me use jquery to attach events to them. It looks like i’ll need a custom field rendered… the only examples given are for a query slider control. Are there any examples for picklists or text fields ? the other alternative would be a callback function on the save of the model. I see from the docs that if i call save myself i can get a callback // Save all changes in our Contact model contactModel.save({callback: function(result){ if (result.totalsuccess) { // Get the 15-digit Id of our newly-saved George Bailey Contact, // which will have had its Id and other fields updated after save console.log(georgeBailey.Id15); // Show the entire George Bailey Contact record console.log(georgeBailey); } else { console.log(result.insertResults); console.log(result.updateResults); console.log(result.deleteResults); } }}); the question is, can i set it up to run my callback whenever the model is saved… even if its not custom javascript that’s saving it ?
I have figured out that I can do with with a custom button in a page title that copies out the information I need and writes it to record in the parent model and then “saves” the model for Client Disabilities. Is there some way I can get this custom button to have the behavior a normal save button does… that is, disabled until the data is changed… then enabled…then disabled again when the data is saved ?
Yes, you can register JavaScript to be run after a Model is saved or updated. There are 2 main constructs we have which can be useful here, depending on whether you want to register an event handler at a Model level, or at the level of a particular Field on a particular Row on the Model: To register data handlers on a:
- Model → use a skuid.ui.Editor
- Particular Field on a particular Row in a Model → use a skuid.ui.Field
- handleSave(totalsuccess) — called after a save has finished
- handleCancel() – called after a cancel has finished
- handleDataRefresh() — called after an updateData is finished
- handleChange() — called after any change is made to the model’s data
- handleMessages() — called after a save has finished if there are relevant error messages and (a) the ui.Editor initiated the save (b) Skuid doesn’t know which ui.Editor initiated the save
- handleChange(newValue) — called after a change is made to the row and field
A better (newer) approach might be to use Skuid events:
http://help.skuidify.com/m/11720/l/241020-skuid-events
The code is significantly less complicated:
(function(skuid){ var $ = skuid.$; <br> skuid.events.subscribe( 'models.saved', modelsLoadedUpdated );<br> skuid.events.subscribe( 'models.loaded', modelsLoadedUpdated );<br> <br> function modelsLoadedUpdated(data){<br> <br> if ( 'Account' in data.models ){<br> <br> if ( data.totalsuccess === undefined ) {<br> // Models were loaded<br> console.log( 'Account model as loaded.' );<br> } else if ( data.totalsuccess === true ) {<br> // Models were saved - no errors<br> console.log( 'Account model saved - no errors' );<br> } else {<br> // Models were saved - with errors<br> console.log( 'Account model saved - errors:' );<br> $.each( data.errors, function(error){<br> console.log( error.summary );<br> });<br> }<br> <br> }<br> <br> }<br> <br>})(skuid);
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
