I am trying to build a Campaign Dashboard Tab that will display charts of Campaign Members Status totals across Campaigns with Status: In Progress and Type: Client Engagement. I pretty much have it working . . .
Yet there is one added wish: I’d like to be able to click on one of the bars to drill down and see a listing of Campaign Members with that particular status code. I don’t know if that is something we can do with Skuid but I thought I’d check because it would be incredibly helpful.
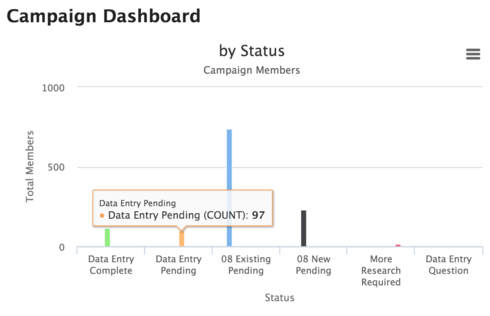
We may have 20 or more active campaigns at any given time. So it is hard to “see” where work is required in response to a Campaign Member Status code. Consequently, as an example, I’d like to be able to pull up a list across multiple campaigns campaigns of the 97 campaign members with the Status code Data Entry Pending depicted below by clicking on that bar . . .

Second best, I have tried adding Drawer pop-ups on the Campaign table to enable checking for the Data Entry Pending members campaign-by-campaign. It is not an ideal work around, as we’d have to open and close 20 drawers row by row to determine which campaigns have the members with a particular status code. Moreover, with everything else going on on this page, I’m throwing “Apex heap size too large” errors trying the add the drawer pop up. I don’t believe I can throttle back the records loaded in the Campaign Member model without screwing up the counts in the dashboard (While experimenting I noticed a relationship between the two . . . )
Below is the code for my page thus far.
I welcome your thoughts . . .
Many thanks!
Krista
Campaign Tab Dashboard - Campaign Member Status Counts
Client Engagement Internal Research Internal New Business Client Engagement Internal Research 09 Closed Out - Responded 09 Closed Out - No Response Do Not Contact Campaign Dashboard
<panelset type="custom" scroll="" uniqueid="sk-14vCXm-93">
<panels>
<panel width="50%">
<components>
<skuidvis__chart model="CampaignMembers" maintitle="by Status" type="column" uniqueid="sk-14vCXm-94" subtitle="Campaign Members">
<dataaxes>
<axis id="axis1" title="Total Members"></axis>
</dataaxes>
<categoryaxes>
<axis id="axis2" categorytype="field" title="Status" field="Status"></axis>
<allowedtypes>
<type>line</type>
<type>spline</type>
<type>area</type>
<type>areaspline</type>
<type>column</type>
<type>bar</type>
</allowedtypes>
<renderconditions logictype="and"></renderconditions>
</skuidvis __chart>
<panel width="50%">
<renderconditions logictype="and"></renderconditions>
</skuidvis __chart>
</fields>
<rowactions>
<action type="edit"></action>
<action type="delete"></action>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"></action>
<action type="massdelete"></action>
</massactions>
<views>
<view type="standard"></view>
</views>
<actions defaultlabel="Global Actions" defaulticon="ui-silk-wand" usefirstitemasdefault="true"></actions>
<filters>
<filter type="multiselect" filteroffoptionlabel="Any Type" createfilteroffoption="true" affectcookies="true" autocompthreshold="25" conditionsource="auto" labelmode="auto" conditionfield="Type" conditionoperator="in"></filter>
(function(skuid){
var $ = skuid.$;
$(function(){
// THe names of the Models that should be checked every so often for updates
// These should NOT be the Models associated with Charts / Tables, etc.
var RECENT_UPDATES_MODELS = [
‘RecentUpdates_Opportunity’
];
// The number of seconds to wait before checking for updates
var INTERVAL_IN_SECONDS = 10;
// Each of our Models should have a Condition named “LastModifiedDate”
var COMMON_CONDITION_NAME = “LastModifiedDate”;
var milliseconds = INTERVAL_IN_SECONDS * 1000;
var RecentUpdates = $.map(RECENT_UPDATES_MODELS,function(modelId){ return skuid.$M(modelId); });
setInterval(function(){
var now = new Date();
var previous = new Date(now.getTime() - milliseconds);
$.each(RecentUpdates,function(i,model){
var condition = model.getConditionByName(COMMON_CONDITION_NAME,true);
var sfDateTime = skuid.time.getSFDateTime(previous);
model.setCondition(condition,previous);
});
$.when(skuid.model.updateData(RecentUpdates))
.done(function(){
// If there are records in any of our Models, show our message
var foundModelWithUpdates = false;
$.each(RecentUpdates,function(i,model){
if (model.getRows().length) {
foundModelWithUpdates = true;
}
});
// If we found any Model(s) with recent updates,
// show our updated records alert
if (foundModelWithUpdates) {
$(‘#UpdatedRecordsAlert’).show(‘fast’);
}
});
},milliseconds);
});
})(skuid);
var element = arguments[0],
$ = skuid.$;
// The names of the Models that we want to REFRESH
// if there are any updates
var MODELS_TO_REFRESH = {
‘RecentUpdates_Opportunity’ : ‘Opportunity’
};
var ALERT_MESSAGE = ‘There are new / updated Opportunities.’;
var MESSAGE_WHILE_LOADING = ‘Loading new / updated records…’;
var dismissMessage = function(){
element.hide(‘fast’);
};
var refreshList = $(‘Click to refresh list’)
.css(‘text-decoration’,‘underline’)
.css(‘color’,‘white’)
.on(‘click’,function(){
$.blockUI({
message: MESSAGE_WHILE_LOADING
});
// Determine the Models we need to update
// Only update the ones whose corresponding RecentUpdate model has data rows
var modelsToUpdate = ;
$.each(MODELS_TO_REFRESH,function(checkModelId,updateModelId){
var checkModel = skuid.$M(checkModelId);
var updateModel = skuid.$M(updateModelId);
if (checkModel && checkModel.getRows().length && updateModel) {
modelsToUpdate.push(updateModel);
}
});
$.when(skuid.model.updateData(modelsToUpdate))
.done(function(){
dismissMessage();
$.unblockUI();
});
});
element
.on(‘click’,dismissMessage)
.append(ALERT_MESSAGE)
.append(refreshList)
// Hide our element initially
.hide();




