I am using the REST service "https://restcountries.eu"; which is given in the REST example …I wanna display all records for “currencies”.I have given the endpoint “/rest/v2/all”.However it always displays only the 1st record i.e.

I am using the REST service "https://restcountries.eu"; which is given in the REST example …I wanna display all records for “currencies”.I have given the endpoint “/rest/v2/all”.However it always displays only the 1st record i.e.

Madhurima,
Looks like you need to tell the endpoint what fields to return when you use the ‘all’ parameter. Try this in your browser-> https://restcountries.eu/rest/v2/all?fields=currencies
If you add the ‘?fields=currencies’, you should see all of them in the Skuid table.
Thanks,
Bill
Hi Bill
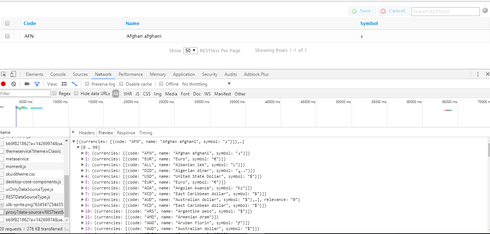
Thanks for your response…I still see the 1st record only even if I add “?fields=currencies”.it still pulls up the same 1 record.Also I do notice that when I pull up the url “https://restcountries.eu/rest/v2/all?fields=currencies” in browser,it pulls all records , however the “network” tab on chrome inspection displays the foll:
Madhurima,
I was able to reproduce what you are seeing and adjust the model to show all currencies.
You will need to delete your model and re-add it to rebuild the field definitions. When you do, set the URL to “/all”. I am assuming that your data source has the following URL “https://restcountries.eu/rest/v2”. Then click on the Fields node under the model to get the REST metadata. When it is ready, make sure that you check the array ‘Countries’. Then click through the array to select the fields that you want. This setup worked for me.
Here is my XML.
Thanks,
Bill
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true">
<models>
<model id="Countries" query="true" createrowifnonefound="false" datasource="Rest Countries" processonclient="true" type="" verb="GET" endpoint="/all" label="Country" labelplural="Countries">
<fields>
<field id="currencies"/>
<field id="currencies.code"/>
<field id="currencies.name"/>
<field id="currencies.symbol"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<skootable showconditions="true" showsavecancel="false" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="true" pagesize="10" alwaysresetpagination="false" createrecords="false" model="Countries" buttonposition="" mode="readonly" allowcolumnreordering="true" responsive="true" uniqueid="sk-10yi14-349">
<fields>
<field id="currencies.code" hideable="true" uniqueid="fi-10ykHI-365" valuehalign="" type="">
<label>Code</label>
</field>
<field id="currencies.name" hideable="true" uniqueid="fi-10ykHI-366" valuehalign="" type="">
<label>Name</label>
</field>
<field id="currencies.symbol" hideable="true" uniqueid="fi-10ykHJ-367" valuehalign="" type="">
<label>Symbol</label>
</field>
</fields>
<rowactions/>
<massactions usefirstitemasdefault="true"/>
<views>
<view type="standard"/>
</views>
<exportproperties usetablecolumns="true"/>
</skootable>
</components>
<resources>
<labels/>
<javascript/>
<css/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Thx a lot Bill…Works like a charm!!
I am having a similar issue with our REST API. However, I have not been able to resolve. Using the currency REST endpoint example above and following the instructions, I am able to get multiple rows in a grid. The major difference I can see is that our JSON response is structured a bit different. In the currency example, the structure of the array entry is:
b
{
“name”: “Afghanistan”,
“topLevelDomain”: �
“.af”
However, our JSON Arrays use an outer naming convention - which is support in JSON.
{
“_processes”: b
{
“processid”: 2,
“processname”: “Auto Import Controlled Batch Process”,
“processDescription”: “EPM Partial Batch processing i.e. Validate,Transform,Stage & Release”,
“processRegistryId”: 3,
“processRouteName”: “autoimportcontrolledbatchprocess”
},
Is this supported by your parser. As per the other writer, I can see the entire set (all rows) in the traffic - just that the UI only renders one row.
Mike,
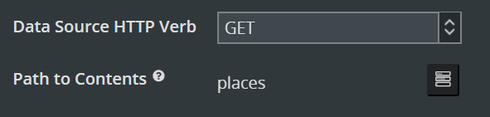
You may need to set the path to contents on you model. Click on your model name to bring up the properties. Then look for the field ‘Path to Contents’ below the ‘Data Source HTTP Verb’ field. Here is an example:

Instead of ‘places’, yours may look like ‘_processes’.
Thanks,
Bill
Thanks Bill! That solved it.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.