A few thoughts.
The calendar component does fire its own model queries based on the data range currently in view. So it is best practice not to have your event source models loading on page load - but to let the calendar component determine the date ranges needed, and trigger the model load. My guess is that the one remaining calendar entry is the only one relevant for the time period.
The “greyed” out entry seems to indicate that some change is being made to the calendar data. Do you have any model actions or javascript that might be updating the model data?
But this is mysterious. Let us know what you find. If you are not successful we could take a look.
Hey Rob! (and other community members!)
I took your advice and looked at the date ranges and it seemed to help - however - I’m still running into some unexpected issues around my date ranges. I used a model to define my relevant dates, but when the calendar component loads, it always defaults to one day before the start date. Furthermore, when I click ‘today’, and get brought to today’s date on the calendar in a ‘day’ view, the whole thing is greyed out. It doesn’t actually seem to affect my ability to add anything, but is the only date that appears gray.
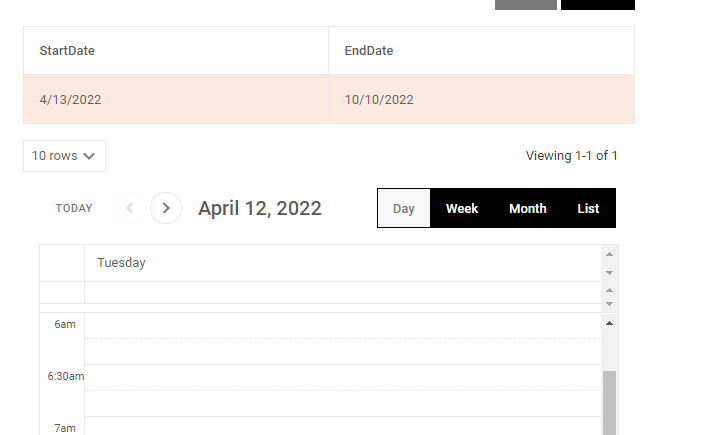
Here’s a screenshot of the table I have reflecting my start and end dates, and the calendar component defaulting to yesterday instead of the start date specified:
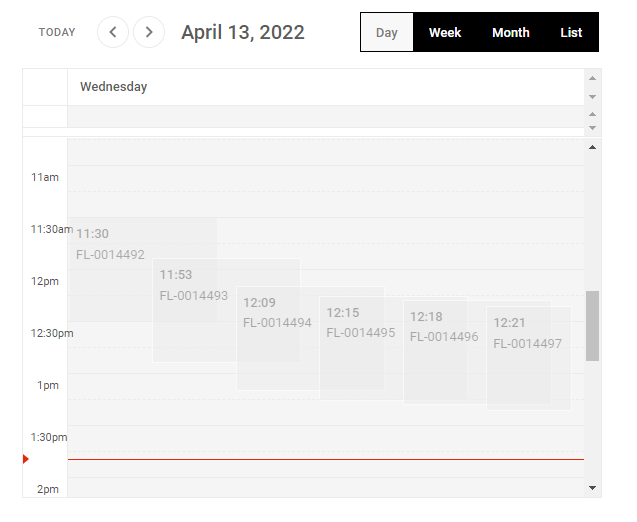
And here is what today looks like on my calendar component - all greyed out:
Chris - I’m going to send you an email.
Two things.
I think the Grey background you are wrestling with is the Calendar’s indication of “Today”. You can control this in the Design System. Look for. Calendar > Week and day view > Today > Background color and adjust it as you want.
I think the “prior day” on default view is caused by a time zone issue. We have been recently working though some time zone issues on Calendar, and I wouldn’t be surprised if the calendar is interpreting the “start day” as UTC, but then pushing the view into the time zone set by the Salesforce User record. If you are the Western Hemisphere - it would push the start back into the prior day. Play with Hours in your start time and you may be able to correct the adjustment. I’ll keep testing this in the current implementation of the product to ensure it works .
I hope these help. Your dashboard looks really cool.
Thanks Rob!
- The background color was the only thing off there so thanks for shedding light on the reasoning.
- Time offset worked out - 18 hours was my magic number.
Thanks a bunch! Now, back to skuiddin’…
I like those words… Back to skuiddin…