I have a calendar component with a custom popup that has a required field. If I leave the field as --None-- and use the standard buttons on the popup to save it takes me out of the popup and 2 errors are displayed on the main page. If I add the Save/Cancel button to the field editor and click Save the error is displayed in the popup as expected. My question, is there a way to hide the standard Save,Cancel and Delete button and just use either custom button or the standard field editor buttons? Here are a few screenshots to show what I mean
http://imgur.com/a/QvlJ7
William,
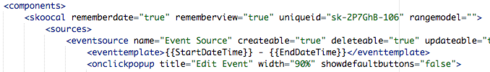
There should be a property to let you hide those buttons, but because of an issue it’s currently not there. While you’re waiting for the issue to get fixed (we’ll let you know when a release is out that fixes it), you can add the property through the XML. Add a property of showdefaultbuttons=“false” to the onclickpopup node under the calendar and event source:

Thanks!
Perfect, thanks!
Thank you again for bringing this to our attention. Skuid has implemented the solution in the new Brooklyn 9.5.14 and 10.0.7 release which is now available on the Skuid Releases page.
As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

