I have a button set in a popup, set to align Right.
The popup is narrow, and due to merge syntax in one of the labels, occasionally the buttons are too wide to fit on the same row, so they have to wrap. My expectation was that when wrapping the buttons would continue to align as specified in the button set definition, but that doesn’t appear to be the case.
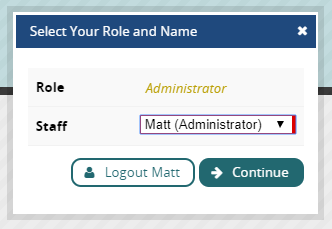
Buttons aligned right as expected:
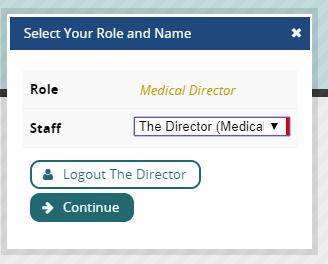
Buttons forced to wrap, and are now aligned left instead of right:
I’m sure we can workaround with CSS, but I thought you’d like to know…

