Hi,
My buttons in a button set have a different format on the same page if they are part of a tab set or not. I have a custom theme and use Skuid 10.0.0.2
It somehow seems that my custom theme only applies to button sets that are part of the tab set . Please see screenshots below of what I mean, I have a Table and a Button set above and below the tab set.
The theming below the tab is the correct one.
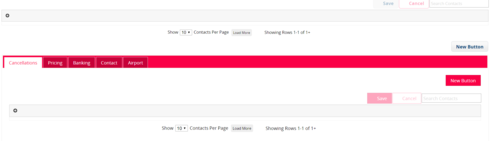
Screenshot from Salesforce
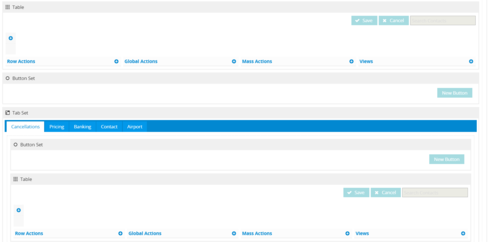
Screenshot from the editor
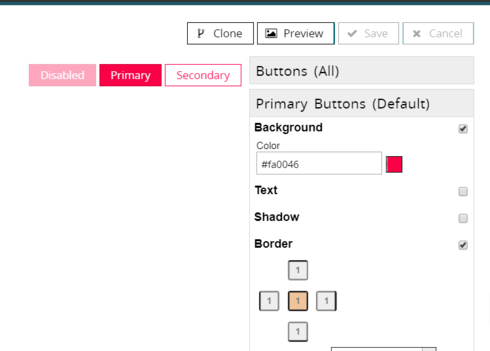
Below is a screenshow from the Theme editor where it shows that the buttons under the tab set are the ‘correct’ theme.
I can override it with CSS (this seems to work: .ui-button, .ui-widget-content .ui-button.ui-state-default {background:#fa0046;} )
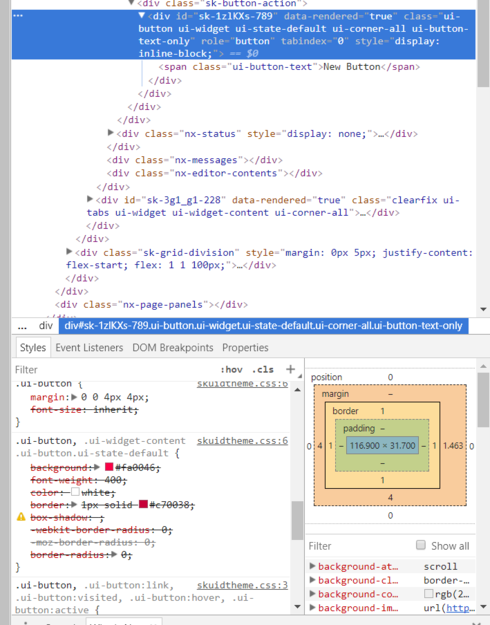
However it is strange that it should happen like this, that buttons in the Tab set somehow seem to inherit a different style. See the screenshot from the Developer Console where for some reason the background is not what it should be (the buttons under the tab don’t have these style elements crossed out).
Any suggestions as to how and why?
Thanks