Hey @rachel_tpw!
Looking into this now, first, so I can make sure I understand your issue:
You want to button to match the account ID(in context), but right now, it’s only returning the value of the first row and not the account you selected.
Question: what is supposed to happen when the user clicks the button?
Can you please provide a simplified XML so I can repo this on my end?
Thanks,
Hey @rachel_tpw,
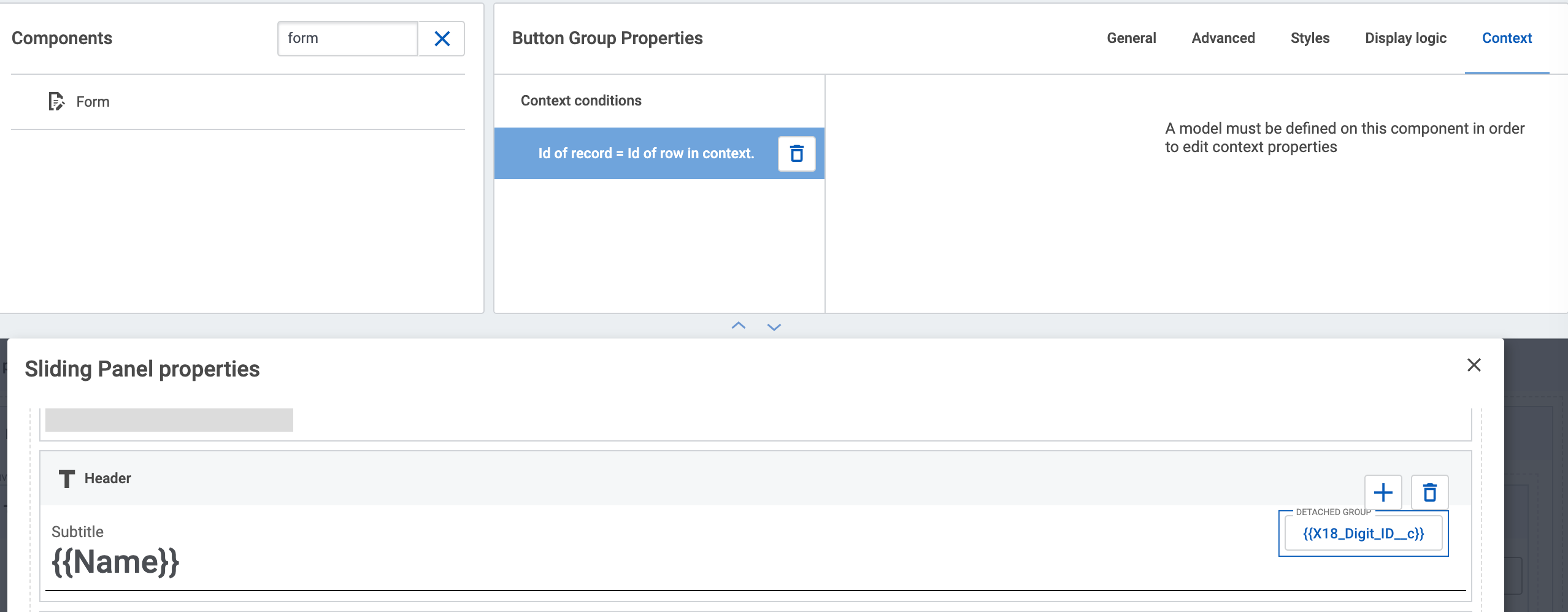
We were able to figure out how to set the context to buttons after you click them!
The key is to set the proper context on the button. We created a duplicate model(basic_model_detail) that we used to query and replace the model data and created an action to set the new context to the slide pane and the button.
Attached is the example XML:
<skuid__page unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true">
<models>
<model id="Basic-Model" limit="20" query="true" createrowifnonefound="false" datasource="salesforce" sobject="Account">
<fields>
<field id="Id"/>
<field id="Name"/>
<field id="AccountNumber"/>
</fields>
<conditions/>
<actions/>
</model>
<model id="Basic-Model-Detail" limit="1" query="false" createrowifnonefound="false" datasource="salesforce" sobject="Account">
<fields>
<field id="Id"/>
<field id="Name"/>
<field id="AccountNumber"/>
</fields>
<conditions>
<condition type="fieldvalue" value="" field="Id" clientorserver="server" state="filterableoff" inactive="true" name="Id" operator="=" mergefield="Id" novaluebehavior="deactivate" enclosevalueinquotes="true"/>
</conditions>
<actions/>
</model>
</models>
<components>
<skuid__deck columnGutter=".75em" rowGutter=".75em" showSaveCancel="false" verticalAlign="top" minWidth="350px" uniqueid="sk-2NBr-14075" model="Basic-Model" title="Accounts" pageSize="10" setMaxWidth="auto">
<components>
<skuid__header model="Basic-Model" title="{{Name}}" uniqueid="sk-2NCL-18972">
<skuid__buttonSet model="Basic-Model">
<groups>
<skuid__buttonGroup uniqueId="sk-2NCW-19976">
<buttons>
<skuid__button label="{{Id}}" uniqueId="sk-2NCW-19977">
<actions>
<action type="updateCondition" model="Basic-Model-Detail" behavior="set" condition="Id" valuesource="fieldvalue" value="{{Id}}"/>
<action type="requeryModels" behavior="standard">
<models>
<model>Basic-Model-Detail</model>
</models>
</action>
<action type="openSlidingPanel" openbehavior="open">
<skuid__slidingPanel uniqueid="sk-2NCc-22349" size="270px" origin="left" closeOnPageClick="true" behavior="overlay">
<components>
<skuid__header model="Basic-Model-Detail" title="{{Name}}" uniqueid="sk-2ND2-23621">
<skuid__buttonSet model="Basic-Model">
<groups>
<skuid__buttonGroup uniqueId="sk-2ND2-24013">
<buttons>
<skuid__button label="{{Id}}" uniqueId="sk-2ND2-24014">
<actions>
<action type="showModal">
<skuid__modal title="New Modal" width="640px">
<components>
<skuid__table allowColumnFreezing="dragDrop" model="Basic-Model" uniqueid="sk-2NTI-52459" mode="read" pageSize="10">
<fields>
<field id="Id" label="{{Name}}" uniqueid="fi-2SEF-28262">
<renderConditions logictype="and" onhidedatabehavior="keep"/>
<enableConditions/>
<styleVariantConditions/>
</field>
<field id="Name" label="{{AccountNumber}}" uniqueid="fi-2SEF-28263">
<renderConditions logictype="and" onhidedatabehavior="keep"/>
<enableConditions/>
<styleVariantConditions/>
</field>
</fields>
<filtering enableSearch="false"/>
<actions/>
<rowActions/>
<massActions/>
<exportProperties useTableColumns="true"/>
<sorting enable="false"/>
<conditions/>
</skuid__table>
</components>
<afterCloseActions/>
<buttons/>
</skuid__modal>
</action>
</actions>
<tooltip position="top"/>
<renderConditions logictype="and"/>
<enableConditions/>
<styleVariantConditions/>
<hotkeys/>
</skuid__button>
</buttons>
</skuid__buttonGroup>
</groups>
</skuid__buttonSet>
<conditions>
<condition type="contextrow" field="Id" mergefield="Id" operator="="/>
</conditions>
</skuid__header>
<skuid__form showErrorsInline="true" model="Basic-Model-Detail" uniqueid="sk-2NFB-30182" mode="read">
<columns>
<column>
<sections>
<section title="New Section">
<fields/>
</section>
</sections>
</column>
</columns>
<conditions>
<condition type="contextrow" field="Id" mergefield="Id" operator="="/>
</conditions>
</skuid__form>
</components>
<interactions/>
<afterCloseActions/>
</skuid__slidingPanel>
</action>
</actions>
<tooltip position="top"/>
<hotkeys/>
<renderConditions logictype="and"/>
<enableConditions/>
<styleVariantConditions/>
</skuid__button>
</buttons>
</skuid__buttonGroup>
<skuid__buttonGroup uniqueId="sk-2Nbw-79347" displayType="detached">
<buttons/>
<renderConditions logictype="and"/>
<styleVariantConditions/>
<conditions>
<condition type="contextrow" field="Id" mergefield="Id"/>
</conditions>
</skuid__buttonGroup>
</groups>
</skuid__buttonSet>
<conditions>
<condition type="contextrow" field="Id" mergefield="Id" operator="="/>
</conditions>
<renderConditions logictype="and"/>
<styleVariantConditions/>
<styles>
<spacing/>
</styles>
</skuid__header>
</components>
<filtering enableSearch="false"/>
<sorting enable="false"/>
<styles>
<spacing/>
</styles>
<renderConditions logictype="and"/>
<styleVariantConditions/>
<interactions/>
</skuid__deck>
</components>
<resources>
<labels/>
<javascript/>
<css/>
<actionsequences/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuid__page>
I hope this helps, and let me know if you have any additional questions!
Cheers,
Yes, I was able to get it to work with this solution! Thank you so much for the help!