Hi Peter, thanks for the response.
- I am on Skuid 8.15.9
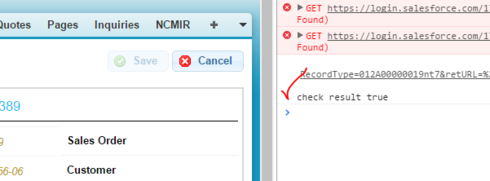
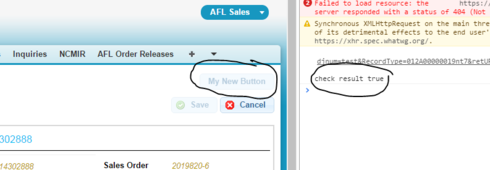
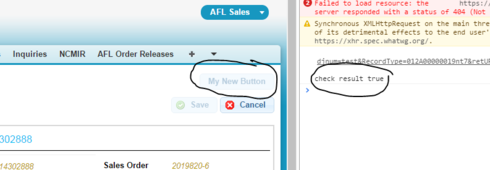
- Yes, it is an In-Line (snippet) type. To trigger the snippet to run, I have a model action that looks for my field “Description” to be updated and then it runs the snippet. It appears as though the snippet is running based on me seeing the “check results true” in the console window.
- I just cleared my cache and tried again - still didn’t work. (Chrome)
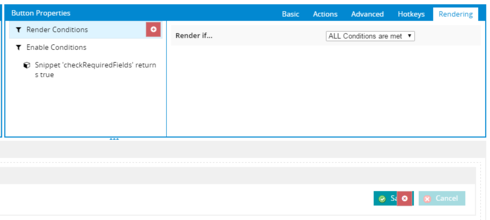
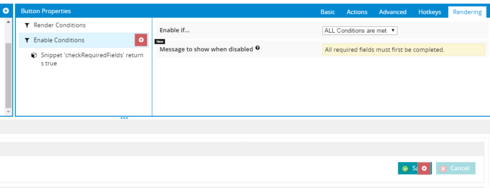
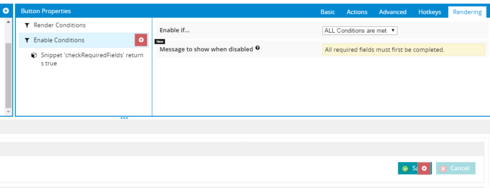
- Yes, enabling conditions are set to ALL must be true, and the snippet is the only condition for enabling.

For fun, I tried a few more things:
- Tried in Firefox. Console returned “check result true” but the button did not enable
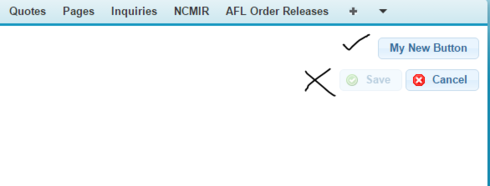
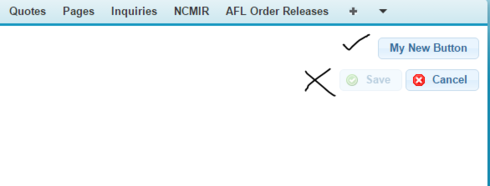
- Put a new page title and button, called My New Button on the page and used the exact same rendering condition. On page load, this button was enabled but the original Save button still was not. They both are using the same snippet. Weird.

It appears as thought I don’t fully understand the behavior as well. I am using the enable snippet to check to make sure required fields are not null before the user can attempt to save. Because this create page is used for a couple “types” of records, the fields that required depends on the type.
For example, if you create new record of Type A, then you must fill out ‘Description’ and ‘Length’.
If you create a new record of Type B, then you must fill out ‘Description’ and ‘Weight.’
That is why I am using a snippet, to conditionally check the fields required based on the Type that the user has specified. Yes, we use required fields (red boxes) but sometimes they miss those fields, so we want the button disabled until they have satisfied the requirements, rather than get a messy error message.
So in my case, I had the Snippet Evaluates to True checking the fields. I had a model action set to run the snippet when these fields were updated on the row (so when the user updates Description, run the snippet to see if the conditions were now satisfied. If true, then then button should enable.)
With the “My New Button” case above, the button was enabled on page load - using the simple “return True” snippet. I didn’t expect this, because I didn’t think the In-Line (snippet) would run on page load, I thought I would need to trigger it. I just want to make sure I understand how the enable snippets work, and what the event is that makes the snippet evaulate the conditions.
My full snippet is below. I commented out all the logic and just entered the simple return true for my testing - but still don’t even have that working on my save button.
var params = argumentsy0], $ = skuid.$;
/*
var NcmirModel = skuid.model.getModel(‘AFLCase’);
var NcmirRow = NcmirModel.getFirstRow();
var type = NcmirModel.getFieldValue(NcmirRow, ‘Type__c’);
var issueProcess = NcmirModel.getFieldValue(NcmirRow, ‘Issuing_Department__c’);
var issueMachine = NcmirModel.getFieldValue(NcmirRow, ‘Issuing_Machine__c’);
var defectCat = NcmirModel.getFieldValue(NcmirRow, ‘Defect_Category__c’);
var defectDetail = NcmirModel.getFieldValue(NcmirRow, ‘Defect_Detail__c’);
var currentLength = NcmirModel.getFieldValue(NcmirRow, ‘Current_Cable_Length__c’);
var transactMRB = NcmirModel.getFieldValue(NcmirRow, ‘Transacted_to_MRB__c’);
var description = NcmirModel.getFieldValue(NcmirRow, ‘Description__c’);
// Check Discrete Job required fields
var enableCheck = false;
if (type == ‘Discrete Job’){
alert(‘discrete job’);
if (
(issueProcess !== “”) &&
(issueMachine !== “”) &&
(defectCat !== “”) &&
(currentLength !== “”) &&
(description !== “”)
){
enableCheck = true;
console.log('check result ’ + enableCheck);
}
// else {
//enableCheck = false;
// }
}
return enableCheck;
*/
var enableCheck = true;
console.log('check result ’ + enableCheck);
return enableCheck;
I already tried that - with the My New Button case. I tried it again - still doesn’t work. Console returns true, but the button does not enable.

OK - so I got this working, Created a new snippet that is only 'skuid.$C(‘pageTitleID’).render();
Called that snippet on the model action “row is updated”, specifically the required fields I am looking for.
I was missing that the snippet on the button enable is evaluated whenever the page title is rendered, not by calling the snippet.
Thanks for the help.
I have a new problem. This is a create page used both to create a brand new record, and also to create a record that is basically cloned from an existing one. So sometimes the url passes a parameter called “src” to another model, which is then used to set a bunch of default conditions.
What appears to be happening is the fields that I check for my button enabling are being set as the model is loading in my clone case. When the fields are set as model conditions, it triggers the model action to re-render the page title component that the enable button sits in. The page title doesn’t exist yet on the page, so I get an error:
TypeError: Cannot read property ‘render’ of undefined
Is there a way I can make my snippet that has the 'skuid.$C(‘pageTitleID’).render(); call only run if ‘pageTitleID’ exists on the page?
Like some sort of condition in the snippet… that checks if the pageTitleID exists yet (or is registered)?
Peter Kong/ Chandra V -
I am also facing the same issue, if I put wrapper id in place of page Title ID in skuid.$C(‘pageTitleID’).render(); will that work?
Thanks,
Dinesh