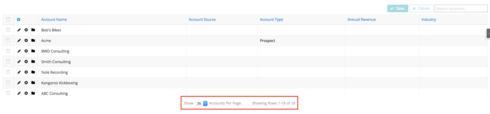
I’m new to Skuid. I built a custom header and nav bar using the tutorial on Skuid’s site. It looks correct based on what I can see. I then created a child page with that as the master. The child page was an account table with drawers. When I preview the page, the brower’s scrollbars do not work and the table is cut off at the bottom. I can zoom out on the brower but then there’s white space underneath the footer. If I take that same account table and paste in a blank page without the custom header, everything renders correctly. Any ideas on what I can do?
That is weird, what you have should be fine. Do you have an image in your header? If so try putting a wrapper component around it and see if that changes anything. What browser are you working in?
Thanks!
Amy
I tried that and it didn’t work. For context, the child page was built using the account with drawers tutorial on Skuid’s site. I played around with including or excluding scroll bars. I also played around with table height. I use Chrome.
So your problems might be because of the drawers and scroll bars. In the past, drawers and scroll bars have not worked well together, although I didn’t see any problems with them on my test page. Let me give you a quick overview of scrolling tables and see if that helps.
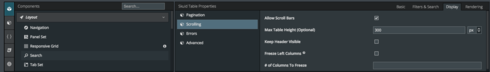
If you just check allow scroll bars on the table it won’t change anything–you have to set the table height to have the scroll bars actually work (that way they know the size of the “window” to show). You have to set the table height in pixels, so if you don’t choose a nice, round number it might look like your table is getting cut off (but you should still be able to scroll through the table if your mouse is hovering over some part of the table). You might try setting your table height to 300px to start since it gives you a nice, even view of 7 rows. Additionally, you have to show enough records in the table to make the scrolling work. If you have the table set to show only 10 records you might not be able to scroll through all records or have that much to scroll through, so set it to one of the higher numbers depending on how many records you want to scroll through at once:
Here’s a screenshot of my table set-up from the builder:

If you have the table set to scrolling then the browser won’t be able to scroll through your table.
Hope this helps!
Amy
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

