Theme composer appears saving changes in the UI. But when I reload it, the changes are not there and reverted back to the old value. Specifically I was removing Border(bottom) from field editor. Please help.
jili,
I just tried this using a clone of the Lightning theme. It did work for me.
How did you remove the border? Did you set the ‘style’ as ‘none’?
Thanks,
Bill
I’m having issues saving changes in a custom theme in IE and Chrome. The changes do not stick. They disappear upon reloading the theme.
jili,
Do you see the same problem saving a change if you use Private or Incognito mode?
One think you can try is to clear your browser cache. You may also want to click the button to ‘Update Out of Date Themes’. If you don’t see the button, you don’t need to do this step.
Thanks,
Bill
Switching to the private mode did not help.
One thing that I want to do is to remove the bottom border for field editors.
Do you know if it is possible to override this style in the custom theme?
.nx-layout-above.nx-basicfieldeditor-column .nx-basicfieldeditor-item
border-bottom 1px solid #d8dde6
When I uncheck border bottom and save it in the custom theme, the selection comes back checked when I reload the theme.
What standard theme is your custom theme based off of?
Can you take away the bottom border by editing the width of the bottom border and changing it to zero (instead of unchecking the box)?
Thanks!
jili,
Setting the border to a width of zero worked for me. I saw the same thing as you where unchecking the border would come be ‘checked’ even after saving.
Thanks,
Bill
I tried that already actually. I set every border to 0 for #d8dde6. But the light border still shows up on my field editor in both read only and editor mode. Is it hard coded somewhere in the product?
section header: Border (Bottom) checked 0 border-bottom
section: nothing is checked
field item: Border (Bottom) checked 0 border-bottom
field input: border checked 0 border-bottom #a5a5a5
border required checked 0 border-bottom #d8dde6
It appears that the above field editor styles apply to
.nx-field input, .nx-field textarea, .nx-field .flex-text-wrap pre, .nx-field .nx-richtext-input
It does not relate to nx-basicfieldeditor-item.
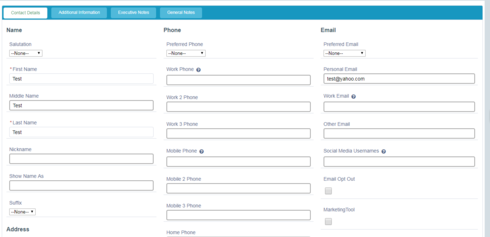
There is a very light line below the editable field that I want to remove. It only appears on the actual page, not in the theme editor. From the web console, I can see it’s from nx-basicfieldeditor-item, which the theme editor does not update.
I don’t know the original theme that the custom theme was based off of. Do you have a way to check that?
We just installed the latest patch. It removed the bottom border. But when I went to the theme editor and clicked on save, the bottom border re-appeared. It appears so that after Update out of theme, saving changes in theme editor is triggering some other updates. How can I run Update out of Date Themes again to revert back?
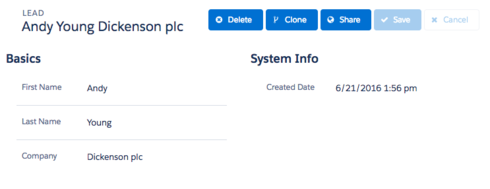
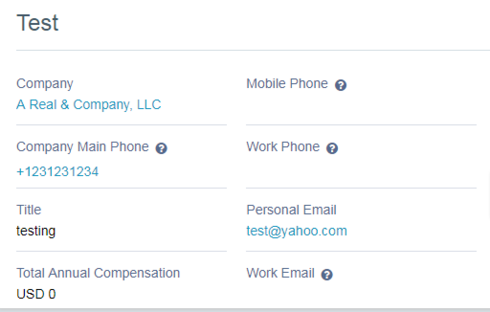
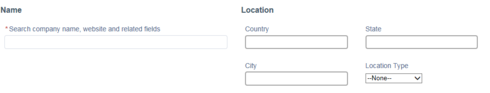
Does your theme sort of look like this:

If so, do you have the labels above your fields in the field editor? It looks like there’s an issue with themes based off of Lightning, where the bottom border is always there if the label is above the field, even if you specify it not to be in the theme editor.
It looks like similar with very light border. Most of our editors have label above the field. Is this considered a bug? For now, I’m removing it via the global css.
Could you provide a picture?



The standard button looks off with little margin on the bottom.
It looks like your theme is based off the Lightning theme, and so I think you’re running into the issue I mentioned above, where the bottom border on field editor items is always present no matter what you specify in the theme (we’ve notified our devs of this issue and will let you know when it’s resolved in a future release). Have you had problems changing any other properties in the theme builder?
One other thing I noticed is the different border between the required field and non-required field.
The require field has lighter borders and the regular fields have darker borders.

Do you have any feedback on the look of the secondary button above where the bottom of the button appears cut off?
Also the tabs look like this: is this by design?

I think your required field border, tabset, and buttons have all been customized in your theme to look the way they do. In the theme builder you can fix the padding on the buttons (and change the required field border and tabset, if you’d like)
Thank you again for bringing this to our attention. Skuid has implemented the solution in the new Millau 11.0.0 release which is now available on the Skuid Releases page.
As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

