Hi everyone,
I have written a Java script(Snippet) for custom Popup that was working for earlier version perfectly.
But after brooklyn version it is giving below error:
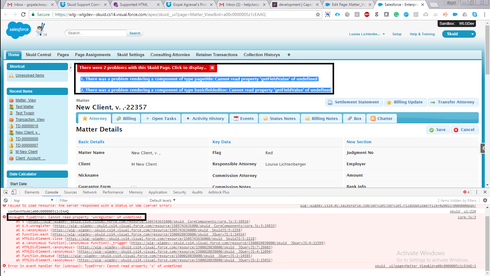
1. There was a problem rendering a component of type pagetitle: Cannot read property ‘getFieldValue’ of undefined
2. There was a problem rendering a component of type basicfieldeditor: Cannot read property ‘getFieldValue’ of undefined
Here is my Java Script code:
var params = argumentsr0],
$ = skuid.$;
var models = skuid.model.map();
var pi = models.Matter;
var raw = pi.getFirstRow();
var SpecialS =raw.Special_Status__c;
var rowsToUpdate = {};
$.each(pi.getRows(),function(){
if(SpecialS ===‘Judgment’){
list = params.list,
model = params.model,
$xml = skuid.utils.makeXMLDoc,
HomepageTileModel = skuid.model.getModel(‘Matter’);
var contextModel;
$.each(HomepageTileModel.data, function(i, row){
contextModel = row;
console.log(‘contextModel’ + contextModel.Id);
});
var popupXMLString = '<popup width="80%" title="Judgment">';
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘{{Name}}’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘{{Model.label}}’;
popupXMLString+=‘ ’;
popupXMLString+=‘ ‘;
popupXMLString+=’’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘Matter’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘ ‘;
popupXMLString+=’’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
popupXMLString+=‘’;
var context = {
row: contextModel
};
var popupXML = skuid.utils.makeXMLDoc(popupXMLString);
var popup = skuid.utils.createPopupFromPopupXML(popupXML,context);
}
});
pi.updateRows(rowsToUpdate);

If you have any clue why it is happening, let me know as it is urgent.
thanks in advance

