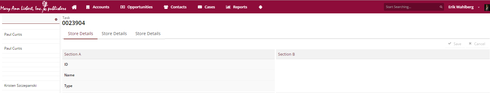
The screenshot below should explain it, but every so often when loading pages part of the body gets pushed up into the header for some reason. I’ve tested this with and without Sticky Headers and it seems to not change anything.
https://cl.ly/2C071h1O3d28
Not sure if this would matter, but did you create the Header/Footer as a master page and the subsequent page as a child? I noticed that happening when I was playing with the page-by-page basis custom headers & footers but haven’t ever seen that happen in the production org.
The header, footer and sidebar are a master page, the main content on the body is the child page. This is in production if that makes a difference
Just created a dummy page to see if I could replicate it, unfortunately it worked for me on Chrome, IE, and Edge. I’d test on other browsers for your page to rule that out first then your Skuid version to make sure those bases are covered.
The potential workaround you could do would be add a wrapper around the contents of the page and set some padding down from the top. That would ensure that the top of page never overlapped with the header

Back-End /w Wrapper
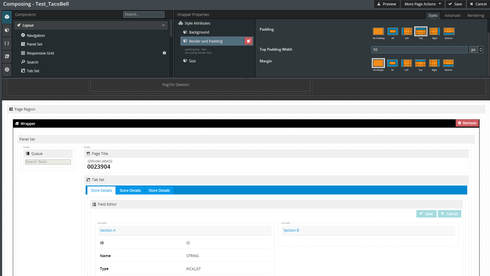
Unfortunately the padding idea did not work. Here is a screenshot of my back-end if that helps any.
https://cl.ly/011H453q3e24
Oh now thats quirky, so is this happening every time the page loads or just every so often? One more step in the process of elimination would be to send the pages to your sandbox or a developer org to see if it behaves in the same way.
Kinda hard to guess what it could be if wrapper padding isn’t being accounted for, could be a bug could be a page setting. If you want you could post the XML for the master & detail page here and i’ll see if I cant figure it out on my end.
I have the same issue btw
This thread may help: https://community.skuid.com/t/headers-block-content
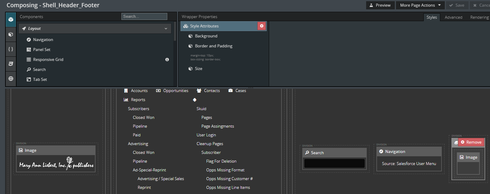
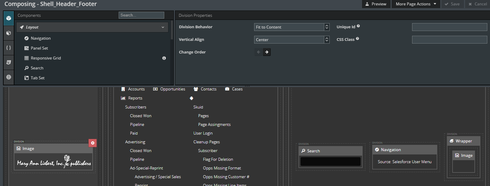
Try adding a wrapper around the image component in your header and setting min-height to the height of your image.
Just removed the wrapper around one of my images and it reproduced this issue, so adding the wrapper will fix it. If you have two images though you only have to add it to one, i’ve attached screenshots below.
User Logo
Company Logo
Looks like this is the right solution, just did it and have not seen the issue come back.
Thank you for pointing it out!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

