I believe Rockaway has some performance enhancements built in when using multiple models from the same object on a page. This might help boost speed if you have not already upgraded.
Also, in one org I built what I call a “dashboard” which is basically a complex set of lazy load tab sets that display page includes, tables, and field editors, etc… I basically use the tabs as “menus” so that a user can navigate back and forth to different pages without having to reload the entire page. The initial page loads at the usual speed, but the page includes in the tabs load extremely fast, so it cuts a ton of page load time out in total.
Thanks Raymond - this was a really helpful tip. I switched out the majority of the tables in my tabs with one-model page includes and got the load speed down by an additional 3 seconds. Very pleased with the result!
We employed a process we call Sequential loading to take advantage of page caching.
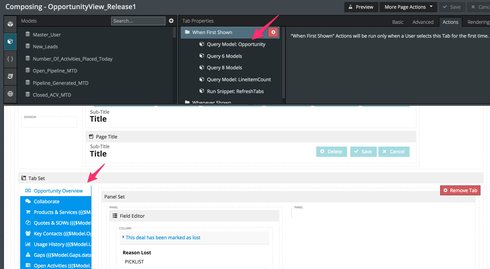
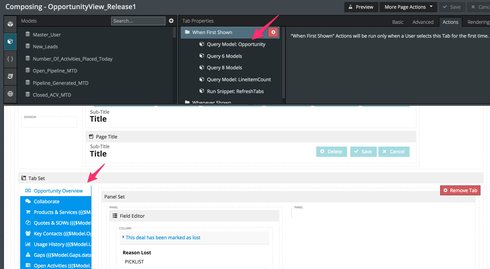
We cache our Skuid pages and no models load upon page load. When the record page loads, we have a tab-action that loads the first model, then the subsequent model.
Eg. on an Opportunity Page, no models load upon page load. When the page loads, a tab action Loads the Opportunity Model, then the Line Items, attachments, contact roles, activities, etc…
This way, the page loads instantly, provides the user the details they want first (e.g. the opportunity record) instantly, and by the time they want the related details, it’s all there.

That’s a really interesting solution. Does caching the page run the risk of not retrieving the newest data or is there a way around that?
Page caching ABSOLUTELY runs the risk of not retrieving the newest data if you load models on page load. Outside of a handful of models that never change (e.g. email to Salesforce, Running User), all models are queries after the page loads.
If you query models after the page loads, the data won’t be stale.
Makes sense - thanks. Definitely food for thought!
Very interesting approach Mansour!
One thing to note is that, as Mansour said, page caching will run the risk of not retrieving the latest data, however the risk is dependent on how the model is configured. If you have the model marked to “process client-side”, the page HTML will be cached but since the models will be loaded on the client, you will always receive the latest data on page load.
We’re working on the Lightning re-design and i’m absolutely incorporating the sequential loading method.
I do have a secondary question related to field rendering. Our opportunity detail page is filled with rendering conditions based on the Recordtype.Name. Now this is a second level field so I was wondering if creating a formula field at the opportunity level would improve page performance (even marginally)? We have about 81 of these in page for reference.
Referencing the documentation below
https://docs.skuid.com/latest/en/skuid/best-practices/#optimize-conditions-sort-on-first-level-field…
Erik,
I am not sure whether a formula field to display the recordtype.name will help with the page performance. You can switch to using the recordtypeid itself since this doesn’t change between your sandboxes and production.
Thanks,
Bill