I have a scenario where i need to show opportunity records of certain stage values on a table,
In the table Filter currently i am showing all stage picklist values based on the Recordtype. Now if User selects the Stage that is avoided as part of Opportunity model conditions, then i need to Display the records of that stage, even though its not part of records Model conditions.
So…
Based on Value selected in Table filter(drop Down) , can i de-activate/activate the condition on the Model , So that i can render the table to bring records as per requirement.
thanks in advance…
Hi Chandu, if I understand correctly you’re asking if one filter can affect multiple model conditions? For each condition you want a filter to be set, make sure to set its status to “filterable default off” (or on). Then, in Select Option filters where options and conditions are picked manually, you can create manual option sources that affect multiple conditions. For more information, check out Use Case 8 on our Filter Use Case article.
Was this answer helpful to you?
Hi Anna ,
Nope… , Let me explain you in detail…
In my scenario , i have a single Model with 4 conditions. Among these 4 conditions, 1 conditions is “Filterable Default ON” (stage value should not be Closed Won) and rest are “Always on” . Same model is used to build a table. On table i have a filter which will show table data based on the Stage values.
Now, when i am changing the stage filter pick list value on Table, i am planning to deactivate a condition i.e.condition which is always “Filterable Default ON” to Deactivate. and
Is there any way we can achieve this?
thanks in advance.
Okay, thanks for explaining more about your page, Chandu. If I’m understanding correctly what you need to do is to have your filter be Manual, and have each Manual and have another Stage condition on your model that you can activate/deactivate along with the Not Closed Won condition.
Instructions:
- Add another condition, where Stage is “Filterable Default OFF”.
- Set your filter to Select Option MANUALLY. Remove the None-Selected Option (your first option will be the default).
- Click on the stack icon next to your filter name to add a Manual Source.
- Click on the plus sign next to your Manual Source to add options.
- The first option is our default, Not Won option. This option should “Affect Other Conditions.”
- Add two effects: one to *activate* the Stage!=Closed Won condition, and one to deactivate the other Stage condition (this will allow users to go back and forth between options without confusing the table)
- For each of your other options, set them to “Affect Other Condition(s)” and *deactivate* the Not Closed Won condition and *activate and set value* for the other Stage Condition to the desired value.
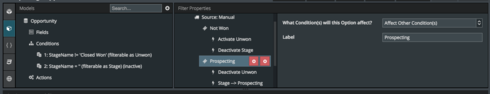
Do you have any more questions? Here is a picture of what my filter looks like:

Also here is the xml for the page that I built to verify this process.
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true" tabtooverride="Opportunity"> <models> <model id="Opportunity" limit="100" query="true" createrowifnonefound="false" sobject="Opportunity" adapter="" type=""> <fields> <field id="Name"/> <field id="StageName"/> </fields> <conditions> <condition type="fieldvalue" value="Closed Won" enclosevalueinquotes="true" field="StageName" operator="!=" state="filterableon" inactive="false" name="Unwon"/> <condition type="fieldvalue" value="" enclosevalueinquotes="true" field="StageName" state="filterableoff" inactive="true" name="Stage"/> </conditions> <actions/> </model> </models> <components> <pagetitle model="Opportunity" uniqueid="sk-zuWpQ-71"> <maintitle> <template>{{Model.labelPlural}}</template> </maintitle> <subtitle> <template>Home</template> </subtitle> <actions> <action type="savecancel"/> </actions> </pagetitle> <skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Opportunity" mode="read" uniqueid="sk-zuWpQ-72"> <fields> <field id="Name" allowordering="true"/> <field id="StageName" valuehalign="" type=""/> </fields> <rowactions> <action type="edit"/> <action type="delete"/> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"/> <action type="massdelete"/> </massactions> <views> <view type="standard"/> </views> <filters> <filter type="select" filteroffoptionlabel="Not Won" createfilteroffoption="true" affectcookies="true" autocompthreshold="25" conditionsource="manual" conditionfield="StageName" labelmode="no" condition="StageName"> <sources> <source type="manual" effectsbehavior="justdefault"> <options> <option label="Not Won" type="complex"> <effects> <effect action="activate" value="" condition="Unwon"/> <effect action="deactivate" value="" condition="Stage"/> </effects> </option> <option label="Prospecting" type="complex"> <effects> <effect action="deactivate" value="" condition="Unwon"/> <effect action="set" value="Prospecting" condition="Stage"/> </effects> </option> <option label="Closed Won" type="complex"> <effects> <effect action="deactivate" value="" condition="Unwon"/> <effect action="set" value="Closed Won" condition="Stage"/> </effects> </option> </options> </source> </sources> </filter> </filters> </skootable> </components> <resources> <labels/> <css/> <javascript/> </resources> <styles> <styleitem type="background" bgtype="none"/> </styles> </skuidpage>
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

