Does the navigation bar have a more scalable friendly mode I’m missing? I copied the Skuid navbar but when you start shrinking the page, the items randomly stack on each other.
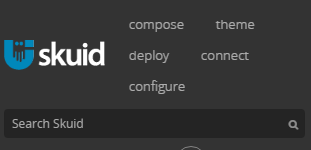
Skuid navbar when page is shrunk:
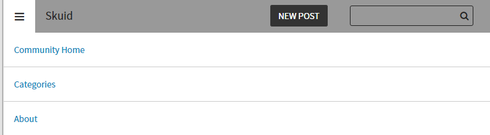
vs what most modern websites do where it has the three horizontal bars and your navbar is more mobile friendly: