I’ve created a master page with a sticky header and footer and a top nav bar, and it’s working well on all its child pages (some great new tutorials on this stuff, Team Skuid - nice work!).
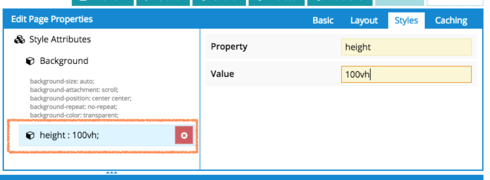
I want to set a background image on the master page using a parallax effect. So I went to the master page, edited page properties and set the background image with these settings:
background-size: cover; background-attachment: fixed; background-position: center center; background-repeat: no-repeat; background-color: transparent;
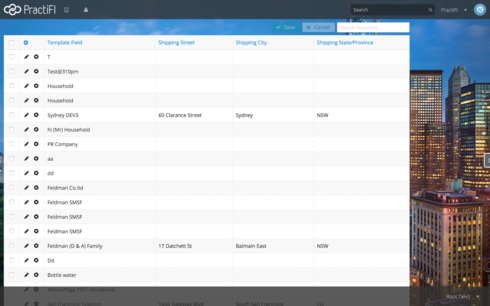
But when I look at the child pages, the background image is dependent on the amount of content in the page, instead of covering the full height of the browser. If the page is short because there’s not much content, the background image falls short. E.g.:
A page with a long table of records displayed gives a full background:https://community.skuid.com/t/new/add\_details?topic?subject]=background+image

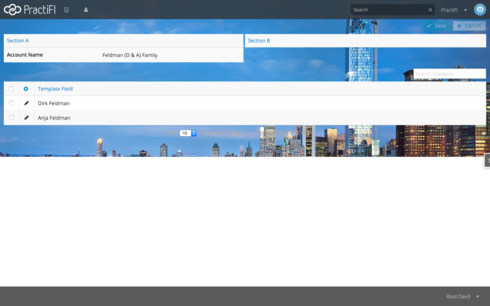
Whereas a page with only a small amount of content gives a partial background:

How can I get the background image to span the full browser height every time?