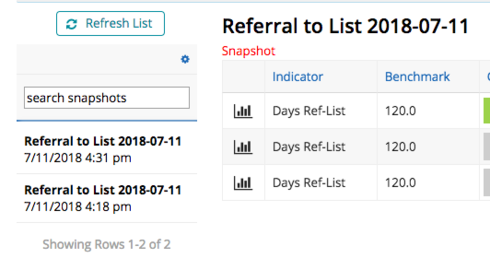
Is there a way to automatically select the first item in a queue when a user opens a page?
I have a model that’s sorted by the last viewed date. I want the queue action to run on the first record when the page opens and function like a “remember last tab” for queues.
Nosayaba,
Is the queue action loading a page include? If so you can set it to open the first record by default by disabling “Lazy Load” on the page include and setting the Query String to “id={{{$Model..data.0.Id}}}” - or whatever other values you need to pass to the query string.
That will get the page include to open the first queue entry by default. Acheiving a “remeber last tab”-like functionality though would be trickier.
Kartik
Thanks Kartik. You described exactly what I was thinking about.
That works perfectly, Kartik. Thanks so much!
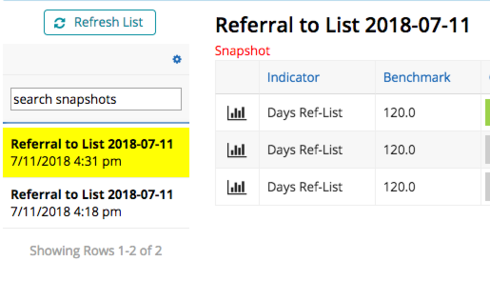
I have a use case where I would like to actually select the first item from the queue, because I’ve got some CSS that highlights which item in the queue is chosen, and when the page loads and the first item fills out the page include, it doesn’t look like it’s chosen. The names of the items in the queue can be very similar too.
I know i can use skuid.component.getById(‘uniqueComponentId’).render() and then there’s $(‘#buttonid’).button(‘disable’); and $(‘#buttonid’).button(‘enable’); for enabling and disabling buttons… is there a selector for the nth item in a queue that we could use to select/deselect via snippet?


Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

