The “Assets” object in Salesforce requires the “Name” field to be saved. What’s the best practice if I’m creating a new row within the table component so that the user doesn’t have to enter anything in this arbitrary field? I have a Workflow rule that is supposed to fill in the field if it’s Null, but it doesn’t seem to get fired before Skuid updates. Perhaps there is a way to auto-populate this field within a Skuid custom render snippet? Any thoughts would be appreciated.
David, do you have the name field in your model? I think it should work if as long as this field is in the model, it doesn’t necessarily have to be in the table and you have the option to make it read only on the table as well. Does it let you Save, are you getting error messages? For example, with the case object where the number is auto-generated, you can add a case inline, and then when you save it, the number is auto-generated. I don’t know if this works the same where you have a workflow rule filling in the field.
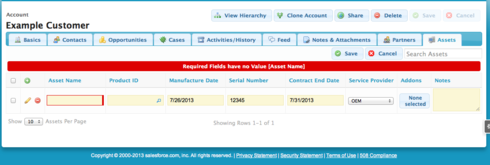
I am getting an error message “Required Fields have no Value eAsset Name]”. I am attaching a screenshot for an example. Mind you, this is a field that Salesforce sets as Required, so even if I don’t include it in my table, click save, I still get the same error. 
For sure. Okay. I will see about that.
Zach, both of those answers are spot on and make complete sense. Thank you for your time.
David, one of my esteemed colleagues pointed out that my previous suggestion was a bad approach, because the other side of the story is, that having this Condition on your Table will make it so that your Table will only ever pull in existing records whose Asset Name is “DummyValue” — probably not what you want  So, I think you have to go one of two directions: (1) Populate the Asset Name field in an Apex “before insert” Trigger, so that the Asset Name field’s Required validation will not be a problem. (2) Use a custom field renderer in your Skuid table, which automatically provides a value for Asset Name if one does not exist already. For the custom field renderer, since you are treating Asset Name like a dummy value, you probably would (ideally) rather not have it in your Table, and just rely on the users selecting a Product. So, what you can do is to have a Custom Field Renderer for the Product field, which makes it so that, when you update the Product field for a particular row, it will take the selected Product’s Name and dump it into the Asset Name field, so that the user never even has to think about the Asset Name. Just add a new Inline Snippet through the JavaScript Resources area, call it “ProductRenderer”, and use this as the body of the Snippet:
So, I think you have to go one of two directions: (1) Populate the Asset Name field in an Apex “before insert” Trigger, so that the Asset Name field’s Required validation will not be a problem. (2) Use a custom field renderer in your Skuid table, which automatically provides a value for Asset Name if one does not exist already. For the custom field renderer, since you are treating Asset Name like a dummy value, you probably would (ideally) rather not have it in your Table, and just rely on the users selecting a Product. So, what you can do is to have a Custom Field Renderer for the Product field, which makes it so that, when you update the Product field for a particular row, it will take the selected Product’s Name and dump it into the Asset Name field, so that the user never even has to think about the Asset Name. Just add a new Inline Snippet through the JavaScript Resources area, call it “ProductRenderer”, and use this as the body of the Snippet:
var field = argumentsv0], value = arguments01], displayType = field.metadata.displaytype; skuid.ui.fieldRenderersudisplayType]efield.mode](field,value); if (field.mode == 'edit') { // If our Product is changed, // get the product's Name, and use that as the new Asset Name var listener = new skuid.ui.Field( field.row, field.model, null, {fieldId: 'Product2Id',register:true} ); listener.handleChange = function() { field.model.updateRow( field.row, 'Name', field.model.getFieldValue(field.row,'Product2.Name'), {initiatorId: field._GUID} ); }; }
Then, go to your Product field, and for “Field Renderer”, change to “Custom”, and for “Render Snippet”, enter “ProductRenderer”. The result will be a table like you had, only you don’t need the Asset Name column anymore. You’ll probably want to make the Product column REQUIRED, so that your users don’t get hit with the “Asset Name is Required” error (and otherwise, what’s the use of this table… 
Wonderful! I was just scratching my head over why the products I was creating were not showing up and then you fixed it. Thanks again!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

