Has anyone seen something like an auto address code, works with google, that would like the following?
https://form.jotform.com/Barkley/paypal-payment-test
Hi Bill Fox,
I have shared some step for the Google Address code,
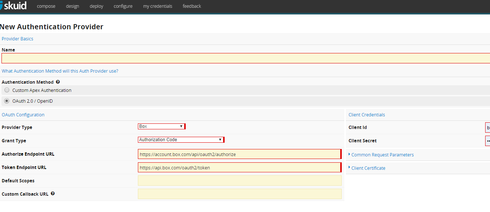
- Navigate to Configure > Data Sources > Authentication Providers.
- Create a Skuid page for auto populate Address And added Modal PlacesAPI & GeoCode Modal. Added Condition as per the below image.
- And Paste XML
var $ = skuid.$;
SetupAddressSearch(
arguments[0] //Field
, arguments[1] //Value
, "PlacesAPI" //Lookup Service Model
, "GeocodeAPI" //Populate Service Model
//Edit below values to match the target fields on your Model
,{ "Street" : "BillingStreet"
, "City" : "BillingCity"
, "County" : "BillingCounty"
, "State" : "BillingStateCode"
, "Country" : "BillingCountryCode"
, "Zip" : "BillingPostalCode"
}
);
function SetupAddressSearch(field, value, placesAPIModelName, geocodeAPIModelName, targetModelInfo) {
if(field.mode == 'read') {
//skuid.ui.fieldRenderers.STRING.read(field, value);
skuid.ui.getFieldRenderer('STRING').read(field, value);
}
else if(field.mode == 'edit') {
/* Create and grab DOM elements */
//skuid.ui.fieldRenderers.STRING.edit(field, value);
skuid.ui.getFieldRenderer('STRING').edit(field, value);
var searchID = RandomID();
var searchResultsID = searchID + "Results";
var BoxHTML = "";
if(!field.element) { console.error("Field did not contain a DOM element"); return; }
var $searchContainer = field.element;
$searchContainer.append(BoxHTML);
var $searchBox = $searchContainer.find('input');
if($searchBox.length < 1) { console.error("Error finding the input field in the field element"); return; }
var $searchResults = $searchContainer.find("#" + searchResultsID);
if($searchResults.length < 1) { console.error("Error creating the result picker"); return; }
/* Set up models and conditions */
var placesAPIModel = skuid.model.getModel(placesAPIModelName);
if(!placesAPIModel) { console.error("Could not find Google Places API model named " + placesAPIModelName); return; }
var placesAPICondition = placesAPIModel.getConditionByName("AddressQuery");
if(!placesAPICondition) { console.error("Could not find 'AddressQuery' condition in " + placesAPIModelName + " model"); return; }
var geocodeAPIModel = skuid.model.getModel(geocodeAPIModelName);
if(!geocodeAPIModel) { console.error("Could not find Google Geocode API model named " + geocodeAPIModelName); return; }
var geocodeAPICondition = geocodeAPIModel.getConditionByName("PlaceIDQuery");
if(!geocodeAPICondition) { console.error("Could not find 'PlaceIDQuery' condition in " + geocodeAPIModelName + " model"); return; }
var targetModel = field.model;
var targetModelFields = {};
/* Timer for the search to prevent API spamming */
var runningSearch = false;
var addressTest = '';
/* Search Box Changes */
$searchBox.keypress(function(e) {
if(runningSearch) clearTimeout(runningSearch);
runningSearch = setTimeout(function() {
var searchValue = $searchBox.val();
if(searchValue.length > 2) {
if (e.which !== 0) {
/* Box has met all conditions to initiate API call */
placesAPIModel.setCondition(placesAPICondition, searchValue);
placesAPIModel.updateData(function() {
var options = ''
, currentList = []
;
$.each(placesAPIModel.data, function(i, row) {
addressTest = row.formatted_address;
//console.log('addressTest: '+addressTest);
options += "" + HTMLEscape(row.formatted_address) + '
';
currentList.push({ "id" : row.place_id, "address": row.formatted_address });
});
$searchResults.html(options);
$.each(currentList, function(i, row) {
$('#' + searchResultsID + i).click(function() {
$searchResults.html('').css({ display: 'none' });
geocodeAPIModel.setCondition(geocodeAPICondition, row.id);
geocodeAPIModel.updateData(function() {
if(geocodeAPIModel.data.length > 0) {
address = {
Street: null,
City: null,
County: null,
State: null,
Zip: null,
Country: null
};
$.each(geocodeAPIModel.data, function(i, row) {
console.log('addressTest: '+addressTest);
var allow1 = ["street_number", "route", "political"];
var testadd = '';
if(row){
for (j = 0; j < row.types[0].length; j++) {
if (row.types[0] && row.types[0].length > 0 && allow1.indexOf(row.types[0]) === -1) {
addressTest = addressTest.replace(row.long_name + ",", "").replace(row.short_name + ",", "");
if (row.types[0] === "country") {
addressTest = addressTest.replace(new RegExp(row.long_name + '$'), "");
addressTest = addressTest.replace(new RegExp(countryShortNameList1(row.short_name) + '$'), "");
}
}
if (j === row.types[0].length - 1) {
addressTest = addressTest.trim().replace(new RegExp("," + '$'), "");
}
if (row.types[0] === "administrative_area_level_1") {
addressTest = addressTest.replace(row.long_name, "");
}
if (row.types[0] === "postal_code") {
addressTest = addressTest.replace(new RegExp(row.long_name + '$'), "");
testadd = addressTest;
}
address.Street = testadd!=''?testadd:address.City;
if(row.types[0] == 'locality'){
address.City = row.long_name;
}
if(row.types[0] == 'administrative_area_level_2'){
address.County = row.long_name;
}
if(row.types[0] == 'administrative_area_level_1'){
address.State = row.short_name;
}
if(row.types[0] == 'country'){
address.Country = row.short_name;
}
if(row.types[0] == 'postal_code'){
address.Zip = row.long_name;
}
}
}
});
var output = {};
$.each(targetModelInfo, function(fieldName, resultName) {
output[resultName] = (address[fieldName] !== undefined) ? address[fieldName] : null;
});
targetModel.updateRow(targetModel.data[0], output);
}
});
});
});
});
}
}
}, 300);
}).focus(function() { $searchResults.css({ display: 'block' }); }).blur(function() { setTimeout(function() { $searchResults.css({ display: 'none' }); }, 100); });
}
}
function HTMLEscape(text) { return $('').text(text).html(); }
function RandomID() {
var S4 = function() {
return (((1+Math.random())*0x10000)|0).toString(16).substring(1);
};
return (S4()+S4()+"-"+S4()+"-"+S4()+"-"+S4()+"-"+S4()+S4()+S4());
}
var countryShortNameList1 = function (str) {
if (str === "AF") return "AFG";
if (str === "AL") return "ALB";
if (str === "DZ") return "DZA";
if (str === "AD") return "AND";
if (str === "AO") return "AGO";
if (str === "AG") return "ATG";
 
Hi Bill and Rajesh,
I just wanted to make sure you were aware that this year, Google changed its pricing structure as follows:
- All Google Maps Platform API requests must include an API key; we no longer support keyless access.
- You must enable billing on each of your projects.
https://developers.google.com/places/web-service/usage-and-billing
So I think what you’re asking about should be possible, but I wanted to make sure you knew about this recent change on the Google side.
Thanks guys. I do have an account.
Rajesh,
You may be the person who can do this or maybe you have already done it. I currently use a product, jotfrom, to create forms that need a payment with Paypal. I would like to use Skuid. Here is how I build it in jotform.
https://drive.google.com/file/d/1aOOymKvlmfrRmpBgMNOy87KQ0YRlGfye/view
Here is what the finished product looks like
https://form.jotform.com/81755030975259
Thanks,
Bill
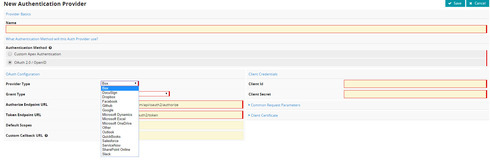
I am setting up the google api, but I do not see the option.
Also wondering if anyone had any more guidance on how to get this working. I feel like i must be missing a step, as after following these directions i still cant get the autocomplete to work. Thank you for the assistance so far 
I am not seeing the screen in the above screenshot. Can someone do a screenshot for the data source to retrieve the street address from google? Here is what I see
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

