An extension to these posts.
https://community.skuid.com/t/can-i-show-number-of-rows-in-model-in-the-tab-name
https://community.skuid.com/t/field-in-tab-name
Page 1 / 1
Another use case.
This sounds like a cool idea, but would be very difficult to implement well. After all, you don’t want every template on the page to be re-evaluated every time you modified data in a Model! 
This actually isn’t too difficult to accomplish with a snippet, however. You can use the Skuid Action Framework to execute a snippet every time a particular Model is updated, find the element using jQuery, then update the text. Here’s an example of how it could be done:
First, create a snippet called something like “UpdateTabText”
var tabUniqueId = 'AccountsTab', tabLabel = skuid.$("ldata-tab=" + tabUniqueId + "] .nx-template"),
model = skuid.$M('Accounts'),
recordCount = model.data.length;
tabLabel.text('Accounts (' + recordCount + ')');
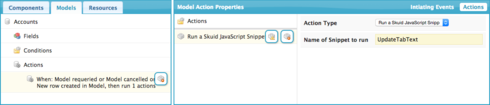
Then “attach” it to the appropriate events on your Model:

Here’s the full page XML:
<skuidpage unsavedchangeswarning="yes" showsidebar="true" showheader="true"> <models>
<model id="Accounts" limit="20" query="true" createrowifnonefound="false" sobject="Account">
<fields>
<field id="Description"/>
<field id="Name"/>
<field id="Id"/>
<field id="Rating"/>
<field id="Type"/>
</fields>
<conditions/>
<actions>
<action>
<actions>
<action type="custom" snippet="UpdateTabText"/>
</actions>
<events>
<event>models.loaded</event>
<event>models.cancelled</event>
<event>row.created</event>
</events>
</action>
</actions>
</model>
</models>
<components>
<tabset rememberlastusertab="true" defertabrendering="true" renderas="">
<tabs>
<tab name="Accounts ({{$Model.Accounts.data.length}})" icon="sk-icon-account-profile" uniqueid="AccountsTab">
<components>
<skootable showconditions="true" showsavecancel="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Accounts" buttonposition="" mode="read">
<fields>
<field id="Name" valuehalign="" type=""/>
<field id="Description" valuehalign="" type=""/>
<field id="Type" valuehalign="" type=""/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
</tab>
</tabs>
</tabset>
</components>
<resources>
<labels/>
<javascript>
<jsitem location="inlinesnippet" name="UpdateTabText" cachelocation="false">var tabUniqueId = 'AccountsTab',
tabLabel = skuid.$("adata-tab=" + tabUniqueId + "] .nx-template"),
model = skuid.$M('Accounts'),
recordCount = model.data.length;
tabLabel.text('Accounts (' + recordCount + ')');</jsitem>
</javascript>
<css/>
</resources>
</skuidpage>
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

