I have a calendar with 2 different kinds of events. So use the include page control in the popup forms for the 2 event sources. This works great… but it implies that the popup form as the event id to pass as a parameter to the included form… which doesn’t work when its a new event.
I thought I could use the “run snippet then open popup” option… but I can’t figure out how to get the date and time that have been clicked on when the user clicks on the calendar. I dumped the arguments that get passed in the click and I can see quite a bit of data there, but not the date and time that were clicked on. Am I missing them… or is there no way to get them ?
Once I can figure out how to get them I figure I can create the new event record and then open the popup and pass it the id so it will be able to populate the included form.
Thanks
Page 1 / 1
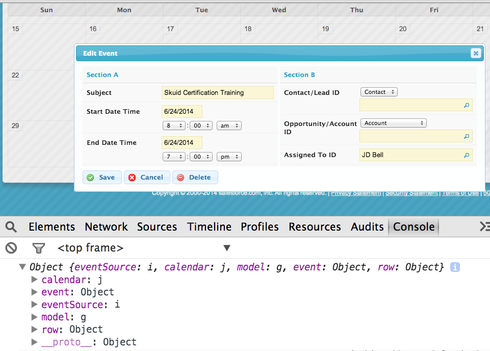
The arguments passed to the Snippet run before a custom popup is shown are:
- calendar
- eventSource
- event
- model
- row
You should be able to examine row or event to get details about the event record that is being shown, which will at this point in execution already have values for its Start Date and End Date field s, whatever the particular API Names are for the Start Date and End Date fields are on the object you’re using for your Event Source.
So for instance if your model is on a custom object with fields Start__c and End__c , then you should be able to look at row.Start__c to see the Start Date that the user selected and row.End__c to see the End Date that the user selected.

Ah
The problem was I had not set the fields for start and end… so they did not show in the javascript object.
They do now.
Thanks Zach
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

