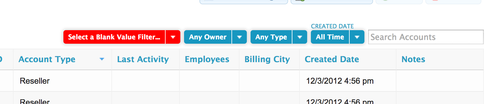
Would it be possible to apply CSS to a single Table Filter, leaving the others with default settings? I couldn’t find anywhere to apply a UniqueID to a single filter. In the attached image, I have a filter on the left which turns all the other conditions off. It would be good to make this one stand out from the rest to draw the User’s attention to it.
Page 1 / 1
You are correct, you cannot apply a unique id to a single filter element. But you can use CSS selectors to apply a custom styling to the first child element of a group. I added the following css to my page:
.nx-conditioncontainer .nx-actionselect:first-child { background: red; }
And got this effect:

Cheers!
See here: http://css-tricks.com/almanac/selectors/f/first-child/ for explanations and browser compatibility.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

