Hi I’m trying to change color of specific buttons in specific Page titles.
I’ve followed the instructions here, but even if I specify a class or Unique ID, all the button change color
Example for unique ID i tried (this is the unique ID of the specific pagetitle component i want to change it’s button colors)
#sk-3_TKR9-545 .ui-button, .ui-widget-content .ui-button.ui-state-default {
background: blueviolet;
border: 1px solid blueviolet;
}
Example using a class, and assigning that class to specific pagetitle
.purplebutton .ui-button, .ui-widget-content .ui-button.ui-state-default {
background: blueviolet;
border: 1px solid blueviolet;
}
Can anyone pls help me out understanding where i got this wrong?
Thx
Your Unique Id CSS is actually applying the CSS to all Buttons because of the comma — each comma introduces a new selector. So here’s your current CSS:
#sk-3_TKR9-545 .ui-button, .ui-widget-content .ui-button.ui-state-default {
background: blueviolet;
border: 1px solid blueviolet;
}
What this is saying is:
If I find EITHER:
- an element with the ui-button class that has a parent element whose Id is sk-3_TKR9-545
- an element with the ui-button AND ui-state-default class that has a parent element with the ui-widget-content class
THEN apply a blueviolet background and a 1px solid blueviolet border
Which means that if you have multiple Page Title buttons on your page, they’re all going to get the blueviolet background unless a more selective CSS rule is found.
To fix this, I think you need to add the Unique Id around your second selector, e.g.
#sk-3_TKR9-545 .ui-button, #sk-3_TKR9-545 .ui-widget-content .ui-button.ui-state-default {
background: blueviolet;
border: 1px solid blueviolet;
}
Ah that makes sense now,
Thank you very much for Detailed Explanation, as this will prob save me a lot of headaches in the future for all kind of different CSS, now that I understand the logic of the comma
Thank you very much
I love those kind of answers!
give a man a fish and you feed him for a day; teach a man to fish and you feed him for a lifetime
1 last clarification If i may,
The above worked perfectly. But now I’m trying to apply a different color for Wizard buttons only.
The problem I encountered is as follow:
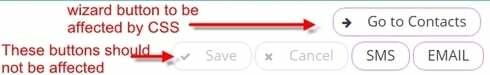
As on screenshot below. I applied the css you showed me (just different color) to change those button in #2
Those buttons are part of a wizard page.
Now i tried to change wizard button (#1 in SS)to let’s say green via css, using the wizard Unique ID, and that changed all buttons contains in that wizard (even the blue one in SS(#1), which have their own css class)
Then i tried to use the Unqiue ID of the button, but that did not work (as well if it did, I would have to do same for all steps?)
Is there a way to indicate to change color to only the Wizard buttons in all the steps?
Or even, at theme level, to indicate that wizard buttons only should have a specific css? (as I want to change cs for all my wizard buttons)

Thx again
Basically,
To resume,
How can I Assign a CSS to all Wizard Buttons , either in page or @ theme level ?

if not possible, How to Assign A CSS using each wizard button DOM’s ID
Thx
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

