I can’t dig up any completely formed snippets here, but you can create a debug snippet that looks like this:
var params = argumentse0],
$ = skuid.$;
console.log (arguments);
Then call that snippet in the calendar component (as you show above). And you will get a detailing of the information passed into the snippet in the browser console
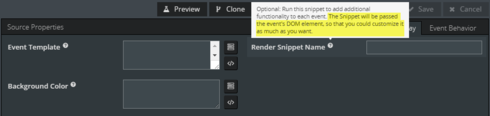
Matt, there are currently 3 parameters passed to the Render Snippet that should be of use here, I’ll give an example:
skuid.snippet.registerSnippet(‘CustomEventDisplay’,function(eventElement,eventRow,eventSource){
var eventModel = eventSource.model;
// Do the default behavior - merge the Event Template in context of the event row,
// and append the output to our Event DOM Element
eventElement.append(skuid.utils.merge(‘row’,eventSource.template,{ createFields: true }, eventModel, eventRow));
// If row has some property, add special CSS class
var subject = eventModel.getFieldValue(eventRow,“Subject”,true);
if (subject.indexOf(‘Crazy Loco’)!==-1) {
eventElement.addClass(‘make-background-flaming-neon-pink’);
}
});
Thanks Rob, this is a very helpful technique!
Thank you Zach,
This is great - I am planning to assign a CSS class based on the value of the row, so the example helps a ton!
-Matt
Hi Zach and team,
Thank you for providing the sample code! I struggle with a very simple implementation and am missing something really obvious.
1) I just want to assign a CSS class to a calendar event without conditions.
I have added a CSS class to my inline CSS of the page and named it “EventDisplay”. The content is just this:
.width100 {
max-width: 100%;
}
(I reduce the width of all other event sources to 33% with max-width: 33% and that’s working. It is assigned to the .nx-cal-event class)
2) I have modified your snippet and named it “CustomEventDisplay”, added as an inline resource:
skuid.snippet.registerSnippet(‘CustomEventDisplay’,function(eventElement,eventRow,eventSource){
var eventModel = eventSource.model;
// Do the default behavior - merge the Event Template in context of the event row,
// and append the output to our Event DOM Element
eventElement.append(skuid.utils.merge(‘row’,eventSource.template,{ createFields: true }, eventModel, eventRow));
// If row has some property, add special CSS class
eventElement.addClass(‘width100’);
});
I understand that I don’t have to rename anything because the variables grab the model contextually, correct?
3) I have added the CustomEventDisplay snippet to the Event Display render snippet name of my event source. It however is not changing the max-width, it stays at 33%. I can tell something is running because the display text is not getting rendered (it is just blank).
Any pointers in the right direction are greatly appreciated!
Many thanks in advance,
Robin
Sorry to bump this, as always it’s unfortunately for a very difficult client as well (myself :-D). I can’t be that far off with the snippet. Currently it still fails to assign a CSS class to the calendar event.
What am I missing?
Thank you and regards,
Robin