I’m trying to write my own custom Mass Update on a table that I have (because I don’t want to allow mass update of all fields on the row, but I do want them on the row). I have everything working with one exception. At the end after I do the mass update I “unselect” the rows in the table. Unfortunately, the mass action doesn’t go away even though there are no longer any rows selected.
I’m hoping someone can help me identify a way to cancel that mass action through a javascript snippet. Of course I’m open to better ways to accomplish as well. FYI, in another page I was able to re-query the model and that took care of it. Re-querying here will lose the changes I’ve done with the mass action.
Thanks in advance for your thoughts!
FYI . . . I’m new to Skuid and this is my first post, so be nice 
Hmmm … seems strange. Any errors in console?
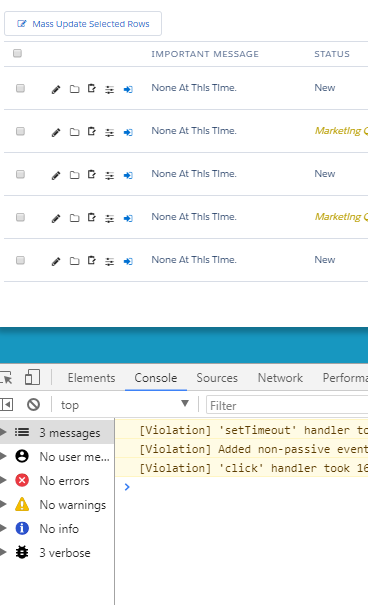
No errors, Pat. The part I like the least is if I click Mass Update again, it will apply to all rows . . . even though none are checked.
I’m not a JavaScript guy, so I figured I should share with you the snippet I’m using to un-select . . . the problem could start there.
==================================
var table = skuid.$( ‘#LeadTable’ ),
list,
items;
if ( table.length ) {
list = table.data( ‘object’ ).list;
selectedItems = list.getSelectedItems();
var i = 0;
for( i=0; i < selectedItems.length; i++ ) {
var itemRow = selectedItems i];
itemRow.selected = false;
}
list.render({
doNotCache:true
});
}
Mark DeSimone provided a solution. In short, I added skuid.$C(“LeadTable”).render() to the end of the script and it works! Not sure how, not sure why, but it does the job. Mark says there may be a declarative way to do it as well, but I haven’t tried that yet.
Thanks, all!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.