Use case: I have a stylized-content area built with a Template component that shows data in multiple objects in a formatted way, with no field labels or section headings at all. An example would be an Order Form, Quote, or a Purchase Order. I need it to look like my company’s printed Order Form or Quote, so that my users can review the form before sending it out to prospects or customers for their signature, perhaps as a PDF via Docusign or just on paper.
However, I’d like my staff to be able to make small tweaks to the Order Form before sending it out — ideally, they’d be able to inline-edit the contents of the Template component and see what the resultant changes would look like immediately, without having to go back in to a record’s detail page.
This would be an extremely valuable feature for us! It’s really an editable document (e.g. PDF) so to speak, a WYSIWYG field editor rather than the stock row/column layout. The heart of this is having more control over field layout while still maximizing the power of Skuid.
Yes please. I want.
Me too please.
My immediate use case on this is perhaps simpler than Zach’s example. I need the template to render as normal, merging in data via the included Mustache tags, then for the resulting merged template to be editable. But I don’t need the editing to have the context of the original merge fields. I just need it to be one editable textarea that I can then treat as one string. Es posible?
This sounds like a different idea to me — let me see if I can get this straight. So say you have a “Mailing Address” merge field, that’s composed of the following fields:
{{MailingStreet}}
{{MailingCity}}, {{MailingState}} {{MailingPostalCode}}
{{MailingCountry}}
In Read Mode this looks like this:
123 Main St
Chattanooga, TN 37201
USA
But In Edit Mode you want this to appear as a single Textarea containing the contents that would appear in Read Mode? What would you want to do with this data? Save it off to a separate field?
Yes, that’s what I mean. I’m wondering if this approach is useful for simple templated emails. The template might look like:
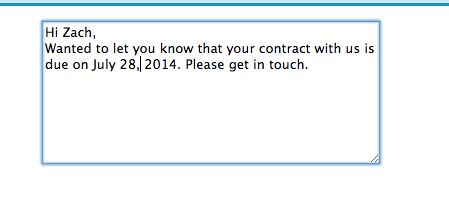
Hi {{FirstName}},<br>Wanted to let you know that your contract with us is due on {{$Model.CurrentAgreement.data.0.Renewal_Date__}}. Please get in touch.
I want to render that in a single, editable textarea so that the user can adjust the copy slightly. Then they can hit our custom Send Email button that would grab the text and send it as an email using Apex.
We can alternately do the merge server-side, then bring the merged text to the client for editing, but I was wondering if a Skuid template might be better.
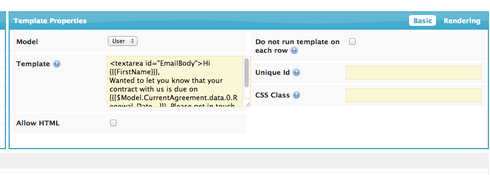
What you could do with a Template component, right now, is to include a textarea tag in the template, and merge in some fields inside of it. Then, your Send Email button would just grab the value of the Textarea by Id and then send the value to Apex.
So here for instance would be the body of your Template component (making sure to use triple-braces to get the raw data):
Hi {{{FirstName}}},Wanted to let you know that your contract with us is due on {{{$Model.CurrentAgreement.data.0.Renewal_Date__}}}. Please get in touch.
Then your Send Email button’s JavaScript would do something like this:
var emailBody = skuid.$(‘#EmailBody’).val();
EmailUtils.sendEmail(emailBody);


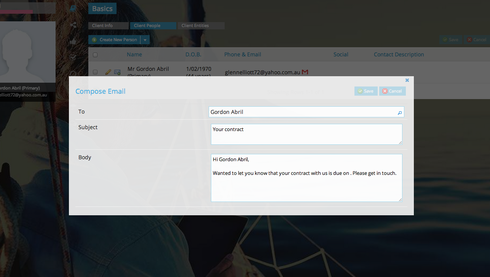
Thanks Zach, this could have real potential. I knocked up a prototype quickly:

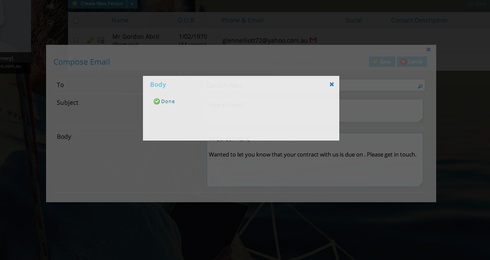
My email composer is in a popup spawned from a row action on a table of contacts. The merging works just fine (I’m just doing the contact’s name for now) and the textarea appears editable. But when I click in the textarea I get a weird popup:

Is there something I’ve got wrong? Here’s the XML for my popup:
<popup width="900" title=""> <components>
<pagetitle model="ClientPeople">
<maintitle>&lt;span style="font-size: 18px; color: #3cb2e1; margin-bottom: 24px;"&gt;Compose Email&lt;/span&gt;</maintitle>
<actions>
<action type="savecancel" window="self"/>
</actions>
<conditions>
<condition type="contextrow" field="Id" autocreated="true"/>
</conditions>
</pagetitle>
<basicfieldeditor showheader="true" showsavecancel="false" mode="edit" model="ClientPeople">
<conditions>
<condition type="contextrow" field="Id" autocreated="true"/>
</conditions>
<columns>
<column width="100%">
<sections>
<section title="">
<fields>
<field xmlns="<a href="http://www.w3.org/1999/xhtml"" title="Link: http://www.w3.org/1999/xhtml"">http://www.w3.org/1999/xhtml"</a>; id="pfdev1__From_Person__c">
<label>To</label>
</field>
<field type="COMBO" allowhtml="true">
<label>Subject</label>
<template>&lt;textarea id="EmailSubject"&gt;Your contract&lt;/textarea&gt;</template>
</field>
<field type="COMBO" allowhtml="true">
<label>Body</label>
<template>&lt;textarea id="EmailBody"&gt;Hi {{{pfdev1__From_Person__r.Name}}},
Wanted to let you know that your contract with us is due on . Please get in touch.&lt;/textarea&gt;</template>
</field>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
</popup>
Try marking the Template Component as “Read-Only”.
That worked! I don’t necessarily understand why, but that needn’t slow us up. So we have a read-only template containing a textarea that appears within a field editor that’s set to edit mode, and it works. Great!
Another quick question (must be just about clocking off time for you). What does EmailUtils refer to?
EmailUtils.sendEmail() is just an example of how you could define an Apex method that performs your email sending logic using JavaScript Remoting such that you could call it from your skuid page. Just a stub — actually doing this is the subject of other tutorials / posts.
Gotcha. Makes sense.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

