I added the following inline css to my page:
.ui-tabs .ui-tabs-nav li .ui-state-default .ui-corner-top .sig-required { background: tomato;
}
.ui-tabs .ui-tabs-nav li .ui-state-default .ui-corner-top .sig-required a {
color: black;
font-weight: bold;
}
.ui-tabs .ui-tabs-nav li .ui-state-default .ui-corner-top .sig-required .ui-state-hover {
background: #FF927E;
}
.ui-tabs .ui-tabs-nav li .ui-state-default .ui-corner-top .sig-required .ui-tabs-active .ui-state-active a {
color: tomato;
font-weight: bold;
}
In the console, I’m using this jquery to add the ‘sig-required’ class to my tab:
$("ddata-tab=std-panel]").addClass('sig-required')
Where ‘std-panel’ is the unique id of my tab.
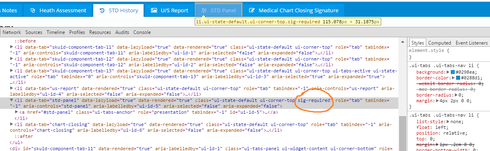
The class is being added, but the styling doesn’t change:
What am I doing wrong here?
Thanks!

