Has anyone been able to add a progress bar to the wizard component? I looked all over this community and did not find anything.
Here is an example of what I am trying to accomplish.
http://jqueryui.com/progressbar/
Thanks!
For now I simply used the Step Label to display “Step 1 of 7”… but I know I can do so much better 
Thanks in advance if someone has a solution.
Hi Michael,
Here is an example that implements a Progress Bar as a Basic Custom Component. The Custom Component uses the Wizard’s “currentstep” property (documentation forthcoming) to determine what progress to display, and listens for the wizard’s “stepchange” Event to know when necessary to reevaluate progress.
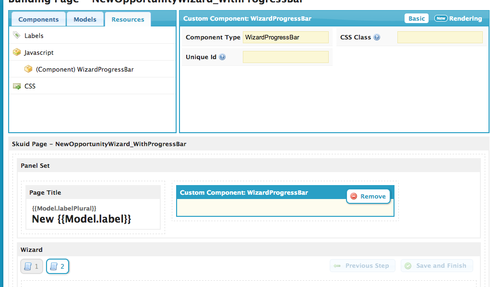
For this example, we have a Wizard on our page, which we give a unique Id of “MainWizard”, so that we can uniquely refer to it with jQuery.
The wizard has 2 steps.
We put our Custom Progress Bar component in the right panel of a Panel Set.

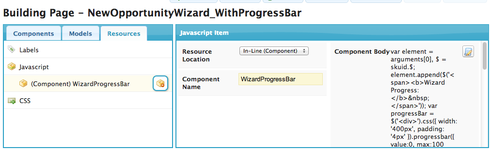
Then we define our WizardProgressBar Component by adding a new JavaScript Resource of type Inline (Component):

Here is the code for the Custom Component’s body:
var element = argumentsl0],
$ = skuid.$;
element.append($('<span><b>Wizard Progress:</b>&nbsp;</span>'));
var progressBar = $('<div>').css({
width: '400px',
padding: '4px'
}).progressbar({
value:0,
max:100
}).appendTo(element);
var progressByStepId = {
'step1':0,
'step2':50
};
var wizardEl;
var updateProgress = function(){
var wizard = wizardEl.data('object');
var currentStep = wizard.currentstep;
var progressValue = progressByStepId=currentStep];
console.log('progress value: ' + progressValue);
progressBar.progressbar('value',progressValue);
};
$(function(){
wizardEl = $('#MainWizard');
// Determine initial progress
updateProgress();
// Set up a listener so that whenever our wizard's step changes,
// we recalculate progresss
wizardEl.on('stepchange',function(){
updateProgress();
});
});
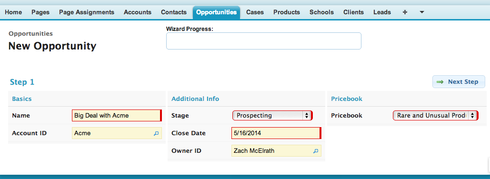
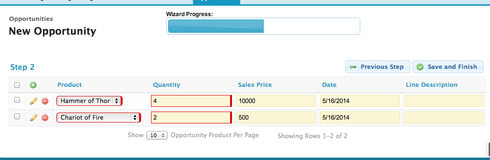
And here’s what it looks like in action (not styled very well, but i’ll leave that to you 
STEP 1

STEP 2

Zach’s one looks good. If you want another option, we do a little animated progress bar that shows where a client is within a standard workflow process. It could easily be repurposed to your need. We pass in the percentage value and the colour for the bar from a custom object, but you could hard code them of course.
Here’s the inline snippet:
function stageGaugeInit(){ //The HTML template element where the gauge will be rendered var gaugeBar = skuid.$('#animate'); //Get the % complete from the merge field in the HTML template var percentComplete = gaugeBar.attr("data-progress"); //Get the client record var theClientRecord = skuid.model.getModel('Client').getFirstRow(); //Get the gauge colour from the related Stage record skuid.$(gaugeBar).css('background-color', theClientRecord.cloupra__Stage__r.cloupra__Gauge_Colour__c); //Set the gauge width, animation and label skuid.$(gaugeBar).delay('1500').animate({ width: percentComplete }, 1000, "swing", function() { skuid.$('#stagelabel').text(theClientRecord.cloupra__Stage__r.Name); }); } //Run the stage gauge on page load skuid.$(function() { stageGaugeInit() });
And here’s the template that it renders into:
<div id="stagegaugecontainer"> <div id="stagelabel"> </div> <div id="outer"> <div id="animate" data-progress="{{{ cloupra__Stage__r.cloupra__Percentage_Complete__c}}}%"> </div> </div> </div>
And it looks like this to the user:
I could fill you in more if you need more info.
This is fantastic! I am unable to get the progress to show. It is showing the text percent instead of a visual representation. I would greatly appreciate any help you could offer. Thank you!
inline snippet:
function stageGaugeInit(){ //The HTML template element where the gauge will be rendered
var gaugeBar = skuid.$(‘#animate’);
//Get the % complete from the merge field in the HTML template
var percentComplete = gaugeBar.attr(“data-progress”);
//Get the client record
var theStateProgramRecord = skuid.model.getModel(‘StateProgram’).getFirstRow();
//Get the gauge colour from the related Stage record
skuid.$(gaugeBar).css(‘background-color’, ‘#0000FF’);
//Set the gauge width, animation and label
skuid.$(gaugeBar).delay(‘1500’).animate({
width: percentComplete
}, 1000, “swing”, function() {
skuid.$(‘#stagelabel’).text(“Percent Complete”);
});
}
//Run the stage gauge on page load
skuid.$(function() {
stageGaugeInit()
});
template:
<div id="animate" data-progress="{{State_Summit_Percent_Complete__c}}%
</div>
</div>
</div>
Looks like you have too many curly braces on this line:
<div id="animate" data-progress="{{{{{Account.State_Summit_Percent_Complete__c}} }}}%">
You should only need 3 on each end. Are you getting any errors in the Javascript console (Ctrl + Shift + J in Chrome) ?
OK looks like you fixed that but make sure that the template field is on the right model. Sounds like it should be “Account” in your case.
Hey Moshe! Thanks for the quick reply. The template field is inside a field editor and the field editor is on “Account”. I still don’t get the progress bar though.
Here is what my template looks like now:
Does it help if you try it as a stand alone template that gets dragged into the page?
I am not sure I understand. Are you saying drag the template out of the field editor?
You can drag a template field into a page independent of a field editor or any other container. I have a hunch that you may have to do that here.
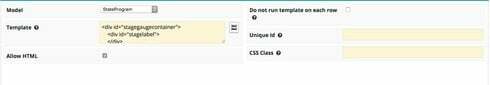
I did as you suggested and used a template field just on the page, still no luck. Here are what the template options look like. “StateProgrm” is the Account
OK try placing whatever merge syntax your trying to use at the top of the template. Basically start a new line, and type in:
My test to confirm : {{{Account.State_Summit_Percent_Complete__c}}}<br>Without Account prefix : {{{State_Summit_Percent_Complete__c}}}
If anything shows up, you know that the issue is with something else, but if it remains blank, you may be trying to pull in the wrong field or spelled it wrong etc.
The without Account prefix information shows up
OK so try it like that. If it still isn’t working, you probably have an issue with your snippet, in which case I would recommend taking a peek at the Javascript console…
Here is what the Java Console shows:
Resource interpreted as Image but transferred with MIME type image/x-win-bitmap: "<a target="_blank" rel="nofollow" href="https://skuid.na9.visual.force.com/img/cursors/col-expand.cur".jquery-1.4.2.js:21" title="Link https//skuidna9visualforcecom/img/cursors/col-expandcurjquery-142js21">https://skuid.na9.visual.force.com/img/cursors/col-expand.cur".jquery-1.4.2.js:21</a> (anonymous function)jquery-1.4.2.js:11 c.extend.readyjquery-1.4.2.js:18 Lskuid__ui?page=ActionReports&id=001E000000KF3rnIAD:1 GET <a target="_blank" rel="nofollow" href="https://na9.salesforce.com/17181/logo180.png" title="Link https//na9salesforcecom/17181/logo180png">https://na9.salesforce.com/17181/logo180.png</a> 404 (Not Found)
Using Zach’s example works well for me - except in a popup that has a page include of the page with my wizard. Is that a known problem? Everything worked fine until I added the progress bar, and removing it made it load again in the pop-up. .
Try changing this line in the Custom Component’s body:
$(function(){
To this:
$(document.body).one(‘pageload’,function(){
That works! Thanks
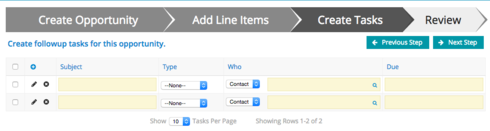
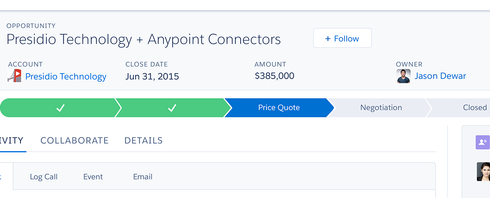
Hey guys! For a slightly different way to do this, check out the open source progress indicator component that we just posted. It hooks into your Wizard (or a Tab Set) and shows users where they are in a process.
It looks like this:
That link is busted, need to remove some characters at the end, this should work:
https://github.com/skuidify/SamplePages/tree/master/progressIndicator
Thanks!! Looks great
Awesome! Big Thank You!
I’ve been looking to create a progress indicator that looks exactly like this ever since seeing demo screenshots for the Lightning Experience.

Thanks, Jack! Hopefully the link is fixed now 
Has anyone implemented this on a force.com site? I had it working fine until I got the www.example.com to overwrite example.secure.force.com, now my links to static resources are busted I suppose?
Make sure you are using public caching for your static resources and that you are using relative URLs (/resource.css rather than example.com/resource.css). Also make sure that your URL Rewriter isn’t being over-aggressive and rewriting your static resource URLs.
It’s cached Pubilc and we’re not using the URL rewriter (yet), any other ideas? I think it might be something simple like the Site User doesn’t have access to it, but I can’t figure out what “it” is to give the site user access to, how do I assign access to a static resource? Thanks
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

