I’m really struggling with this one…
I need to have a checkbox on my Community Self-Reg form that says “I agree to the Terms of Service”. Salesforce allows you to designate a field set that includes fields that should be added to a community self-registration form, but there are limitations with this - 1) I’d like “Terms of Service” in my field label to be a link, and 2) checkboxes are displayed within the self-reg form as text - likely a bug.
So, I thought I would use a Skuid page just above my self-reg form to create my checkbox. My checkbox appears at the top of my form and looks great. But - I need a way to validate that the checkbox has been checked before the user clicks the “Create Account” button. Is there any way to have a Skuid javascript listener on my page that could check for this box and impact whether a standard Salesforce button can be clicked?
I believe that the logical alternative to all of this is to create a Lightning Component for my self reg form, but I would like to avoid this if I can.
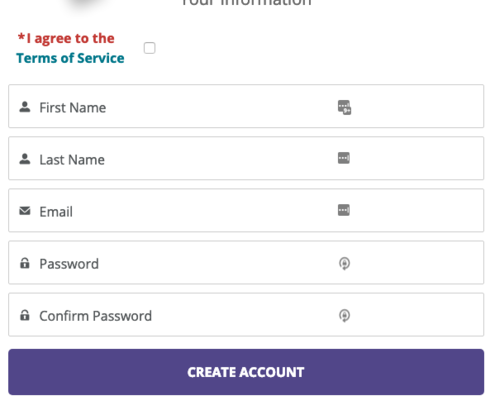
In the screenshot below you see my Skuid page (it’s just one field in a field editor component) above the standard Salesforce self-reg component.