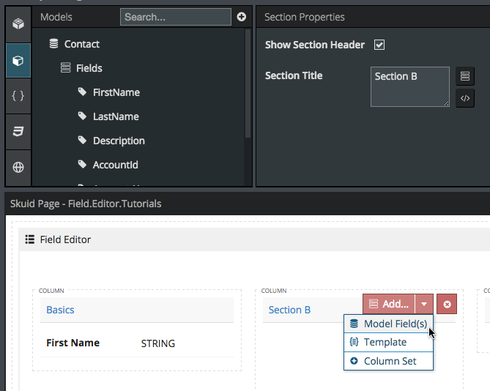
I have created a 2 column division, in column 1, I’ve placed a section header name, but in column 2, I don’t want to place text for the header name, but I want the header to have the same height as the header in column 1 as if there was text in it.
Is there some CSS I can place in the Section Title box that would allow me to do this?