Hello,
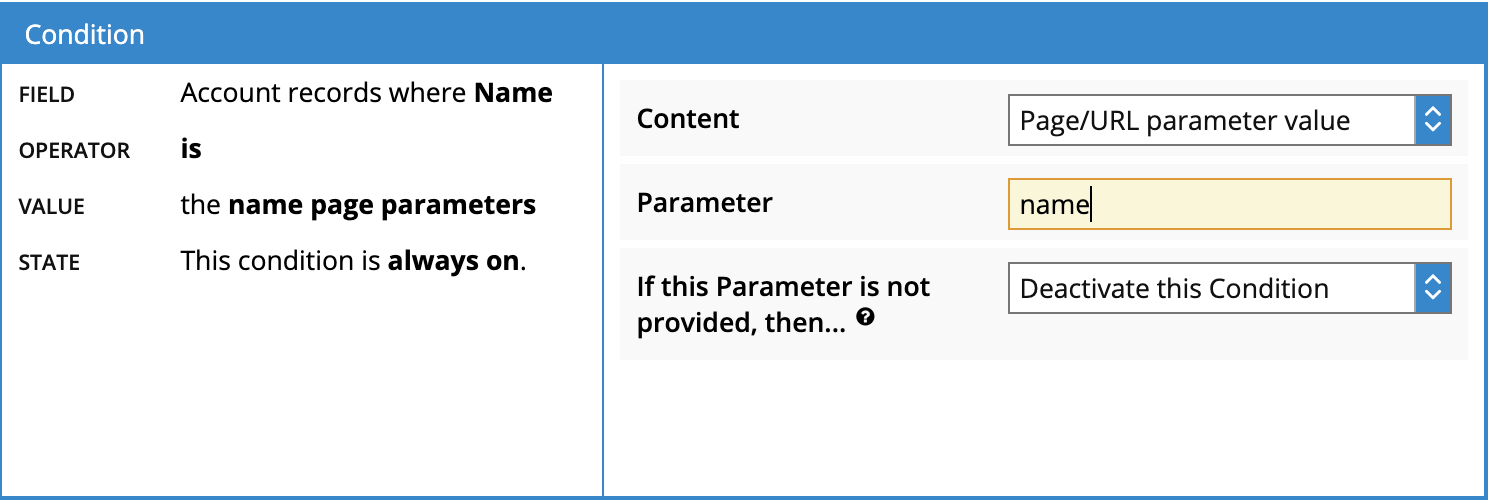
Have not used this in years, but we use to be able to activate a model condition via url parameter & set it’s value.
Has this been removed?
I’m trying to apply this logic and it’s not filtering
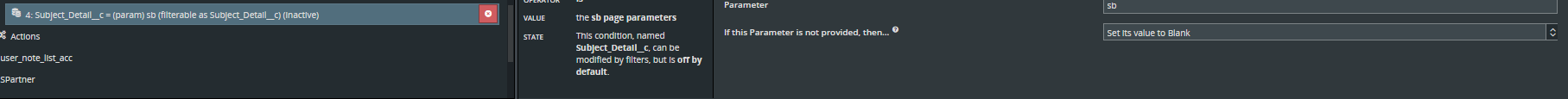
I have a model named note, i created a filterable condition and made it default off
Now if i try to use this with a sf record with added parameter sb=Sales%20Notes, it does not activate condition, even tried as a page include, same results
If i turn on condition by default then yes, it filters.
It looks liek it can set the value but not activate the condition
Anything i’m doing wrong?