
This would assume that the model would be saved every time regardless of the interaction in the popup.
Why not just put those actions in a save button in the popup?
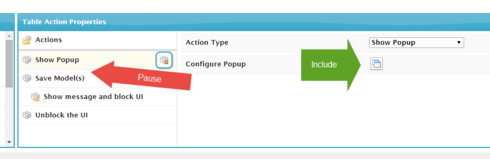
To add to the suggestion. It would be great when there is an include in a popup, then allow a “Pause” statement until the popup closes. Then, action properties could requery actions to finish the actions. At this time, we have to press F5 to refresh. This would allow the use of smaller reusable objects.
When you call another object with a popup with an include, there is no way of refreshing the object from where you initially started.
Well then … can’t comment on what I don’t know yet. 
The popup has a page include? Then you’d like to update data on the original page based on the changes made in the page include?
In the meantime, you can achieve this by hacking the XML so to speak.
You could these action on your page, open the XML, copy the actions, go to your page include page, open the XML, paste the actions into the action framework.
Kludgy I know, but it would work.
I otherwise like your idea. I’d place the action framework on the page include component itself. Similar to the Model Actions Framework. Page Include framework. On Close actions.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

