I figure I can use javascript to trigger a change to the above picklist and then just hide that picklist via css but I was wondering if there was an approach that was a little less hacky…
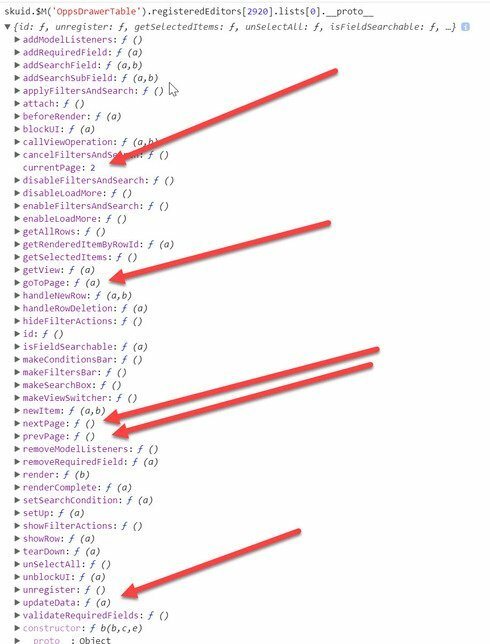
Looks as if registered lists have functions that look potentially useful. Haven’t tested any of these.

Thanks Pat, that’s now gotten me quite far.
So I can now create my own next/prev/go-to-page navigation using stuff like:
MyModel.registeredListst41].nextPage();
What I can’t quite work our is how to set the number of records per page. There’s this property:
MyModel.registeredListsd41].currentPageSize
which I can set but if I then call render after setting it doesn’t apply the update. I’m really looking for the method where currentPageSize can be set.
Another thing - I can access my particular component via the t41] in the above array of registeredLists - is that a safe way of accessing these properties or is there a better way of targeting the desired list?
Cheers!
Louis
Better way? No idea. You’re farther along than my look into the arguments passed into a snippet. I look for properties that have functions provided and go from there. As you know not all functions are documented.